どうも、おはようございますこんばんわ!子育てしながらWeb制作フリーランスを目指している、ひとしです!
今回も前回からの続きとして、過去にHTMLで作ったサイトをWordPress化してみようという学習の続きです!
今回WordPress化でチャレンジしてみた課題が一つありまして、それがタブの切り替えエリアで、自由な投稿一覧ページを作ってみようというものです!
どういうことかというと、自分の投稿した記事のページを、カテゴリーごとに自動で振り分けて表示される投稿一覧ページを作る、ということです。
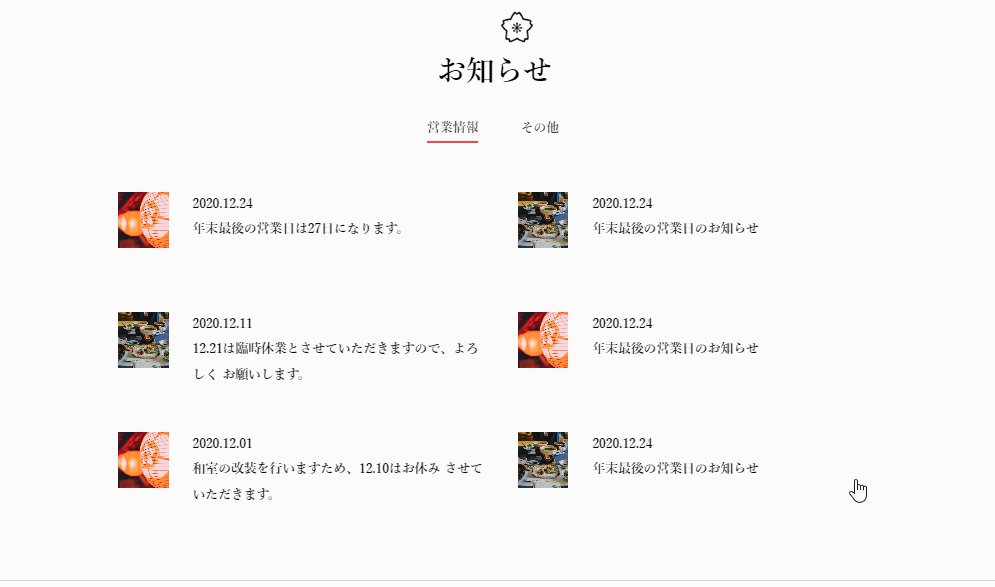
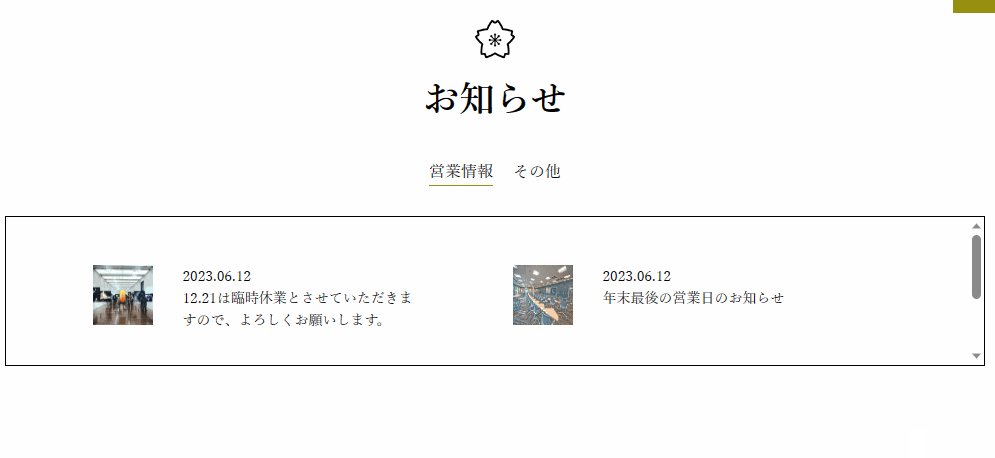
まずは下の画像をご覧ください。

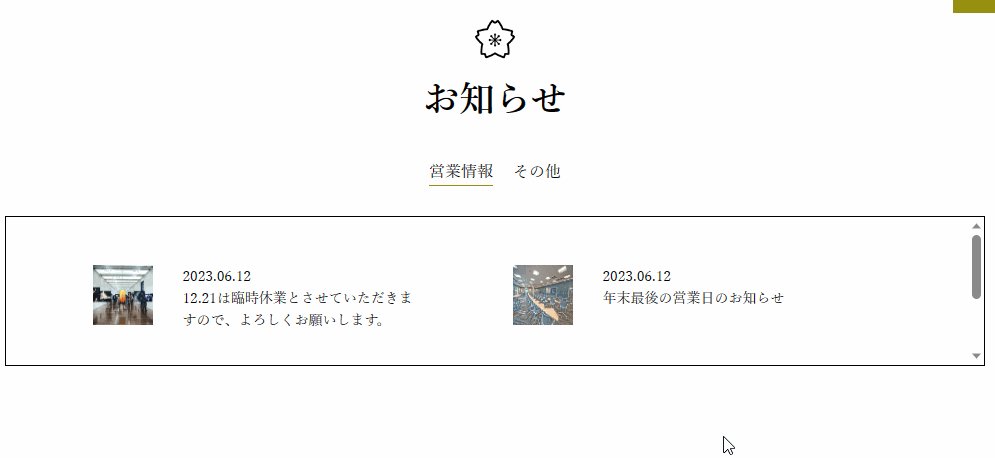
これはまだHTMLとCSS、jQueryのみで実装したタブの記事一覧部分です。
こちらをWordPressでカスタマイズしてそれぞれのタブの「営業情報」「その他」のカテゴリーに準じた投稿一覧ページを表示します。
例えば営業情報というタブをクリックしたら営業情報とカテゴリー分類された投稿のみが表示されて、その他のタブをクリックしたら、その他というカテゴリーの投稿が表示されていくようにしていきます。
また、投稿記事の表示は徐々に追加されていくようにして、多くなったら部分スクロールで過去の投稿一覧も表示させるようにします。
慣れないWordPressですが、頑張って作っていきたいと思います!💪💪
タブを作り直す!Wordpress化を行う工程
まず最初に言っておきますが、今回もかなり骨が折れることを独学でやったなと思いました( ;∀;)
やりたいことはわかっているのにそれの作り方がどんなに調べても分からない・・
特に私はWordpressのテンプレートタグやPHPの構文についても全くの初心者ですので、コードの意味もよく分かりませんし、なんとかそれに近いことを解説されているサイトに出会うまで時間と根気を要しました。Wordpressまじで意味わかんなくて今回も何度もやめようと思いました😂笑
そしてしばらく調べ続け、やっと見つけた参考にできそうなサイトが一つありました。
今回参考にさせていただいたのはこちらのサイトです!
https://kt-life.net/php-jquery-tab/
基本的にはこちらのサイトで解説されているコードをコピーして、自分のオリジナルに組み込んでいます。Wordpressでカテゴリーごとの振り分けタブを作る際には非常に役に立ちましたので、参考にして皆さんもぜひ作ってみてくださいね!
タブをWordpressで動かすためのコーディング
まず選択されたタブの記事を表示させるようにタブ一覧を作り直す必要がありました。
僕のHTMLで元々作っていたサイトは「営業情報」をクリックしている状態だと全ての記事が表示されていただけでしたので、これを「営業情報」と「その他」のタブのところに記事が振り分けられていくようにしました。
もともとここら辺のタブは切り替えのアクションが難しくてスルーしていたのですが、この機会に一から作り直しました😅💦
HTMLのほうもWordpress化することで、変更を加えました。
まずはこれが元々のHTMLサイトで作っていたタブの部分です。
<section class="contact">
<div class="section-ttl">
<img class="ttl-icon" src="<?php bloginfo('template_url'); ?>/images/logo02.png">
<h2>お知らせ</h2>
</div>
<ul class="tab clearfix">
<li class="tab active">営業情報</li>
<li class="tab active clear">その他</li>
</ul>
</div>
<div class="info-iner" data-aos="fade-right">
<div class="info-iner__warapper area">
<nav>
<ul class="show">
<li class="info-iner__warapper_card" ><a href="#">
<img src="img/news01.jpg">
<div class="info-iner__right">
<time data-time="2020.12.24">2020.12.24</time><br>
<p>年末最後の営業日は27日になります。</p>
</div>
</a>
</li>
<li class="info-iner__warapper_card"><a href="#">
<img src="img/news02.jpg">
<div class="info-iner__right">
<time data-time="2020.12.24">2020.12.24</time>
<p>年末最後の営業日のお知らせ</p>
</div>
</a>
</li>
~以下略~
</ul>
</nav>
</div>
</div>
</section>これがWordpress化することでこのようになりました。↓
<section class="contact">
<div class="section-ttl">
<img class="ttl-icon" src="<?php bloginfo('template_url'); ?>/images/logo02.png">
<h2>お知らせ</h2>
</div>
<?php
$C1 = 'eigyou';
$C2 = 'sonota';
$postData = 'post';
$orderby = 'date';
$order = 'DESC';
$no = -1;
?>
<ul class="tabs">
<li class="<?php echo $C1 ?>"><a href=".tab<?php echo $C1 ?>">営業情報</a></li>
<li class="<?php echo $C2 ?>"><a href=".tab<?php echo $C2 ?>">その他</a></li>
</ul>
<div class="contact-inner">
<div class="tab_content tab<?php echo $C1 ?> <?php echo $C1 ?>">
<?php
$cat_posts = get_posts(array(
'post_type' => $postData,
'category_name' => $C1,
'posts_per_page' => $no,
'orderby' => $orderby,
'order' => $order
));
global $post;
if($cat_posts): foreach($cat_posts as $post): setup_postdata($post); ?>
<a href="<?php the_content(); ?>">
<div class="tablist">
<div class="contact-list_img">
<img src=<?php the_post_thumbnail(); ?>>
</div>
<div class="contact-list_body">
<time class="time"><?php the_time( 'Y.m.d' ); ?></time>
<p><?php the_title(); ?></p>
</div>
</div>
</a>
<?php endforeach; endif; wp_reset_postdata(); ?>
</div>
<div class="tab_content tab<?php echo $C2 ?> <?php echo $C2 ?>">
<?php
$cat_posts = get_posts(array(
'post_type' => $postData,
'category_name' => $C2,
'posts_per_page' => $no,
'orderby' => $orderby,
'order' => $order
));
global $post;
if($cat_posts): foreach($cat_posts as $post): setup_postdata($post); ?>
<a href="<?php the_content(); ?>">
<div class="tablist">
<div class="contact-list_img">
<img src=<?php the_post_thumbnail(); ?> >
</div>
<div class="contact-list_body">
<time class="time"><?php the_time( 'Y.m.d' ); ?></time>
<p><?php the_title(); ?></p>
</div>
</div>
</a>
<?php endforeach; endif; wp_reset_postdata(); ?>
</div>
</div>
</section>続いてjsの方も変更を加えます。
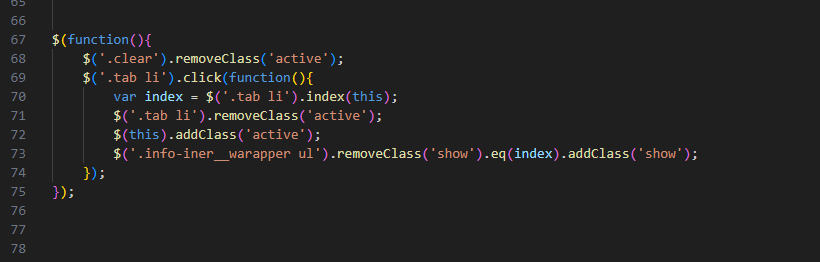
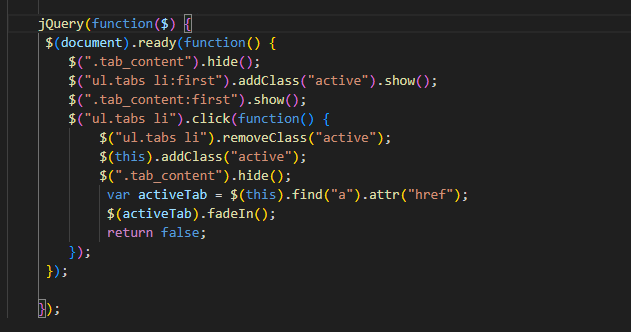
ここのjs(jQuery)を

このように変更します。↓

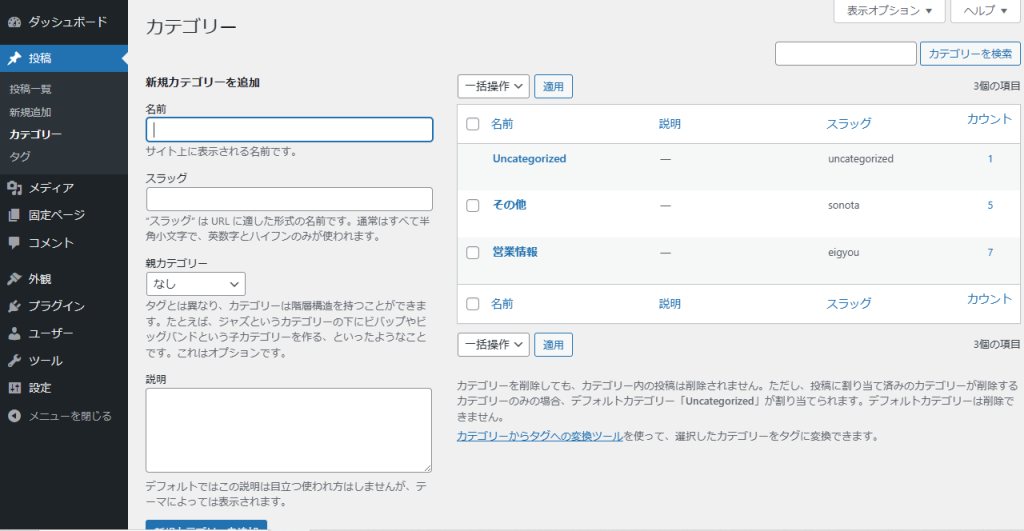
ちなみにカテゴリーのスラッグは営業情報が’eigyou’、その他が’sonota’にしました。
(そのまんまやないかい😂)

これらを$C1と$C2という二つの変数に格納して、タブリストとそれに連動した記事一覧に入れ、それぞれのタブに合うカテゴリーを選別して表示してくれるようにしました。
WordPressで記事投稿一覧ページを作る
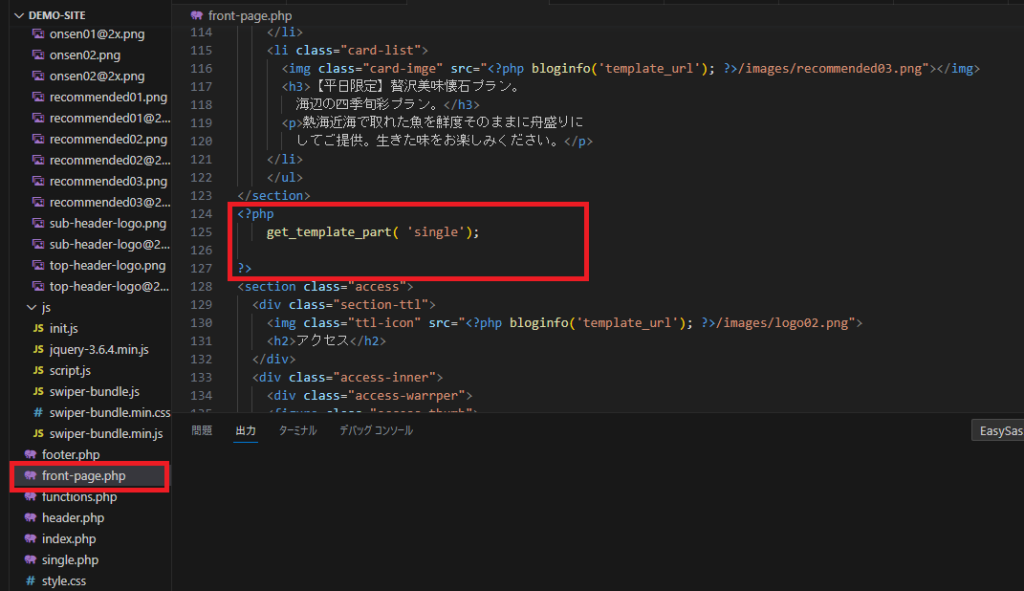
次に投稿一覧ページをfront-page.phpからsingle.phpというページに分けます。
タブを含む投稿一覧ページの部分を切り取り、single.phpに丸ごと貼り付けます。
元のfront-page.phpのほうには、get_template_part( ‘single’ );
というタグを投稿一覧があったコードのところに書いておきます。
single.php
<section class="contact">
<div class="section-ttl">
<img class="ttl-icon" src="<?php bloginfo('template_url'); ?>/images/logo02.png">
<h2>お知らせ</h2>
</div>
<?php
$C1 = 'eigyou';
$C2 = 'sonota';
$postData = 'post';
$orderby = 'date';
$order = 'DESC';
$no = -1;
?>
<ul class="tabs">
<li class="<?php echo $C1 ?>"><a href=".tab<?php echo $C1 ?>">営業情報</a></li>
<li class="<?php echo $C2 ?>"><a href=".tab<?php echo $C2 ?>">その他</a></li>
</ul>
<div class="contact
~以下略~
</section>

WordPressのテンプレートタグを埋め込む
次にWordPressのテンプレートタグを記事の日付、年、画像、投稿の見出しなどに埋め込んでいきます。
これをすることで、WordPressから投稿した日の日付などを出力して、自動的に今日の日付や年などのデータを表示できるようになるわけです。
なんかこの時点でWordPressを使いこなしてる気になってきてワクワクしてきました♪( ´▽`)
single.php
<section class="contact">
<div class="section-ttl">
<img class="ttl-icon" src="<?php bloginfo('template_url'); ?>/images/logo02.png">
<h2>お知らせ</h2>
</div>
<?php
$C1 = 'eigyou';
$C2 = 'sonota';
$postData = 'post';
$orderby = 'date';
$order = 'DESC';
$no = -1;
?>
<ul class="tabs">
<li class="<?php echo $C1 ?>"><a href=".tab<?php echo $C1 ?>">営業情報</a></li>
<li class="<?php echo $C2 ?>"><a href=".tab<?php echo $C2 ?>">その他</a></li>
</ul>
<div class="contact-inner">
<div class="tab_content tab<?php echo $C1 ?> <?php echo $C1 ?>">
<?php
$cat_posts = get_posts(array(
'post_type' => $postData,
'category_name' => $C1,
'posts_per_page' => $no,
'orderby' => $orderby,
'order' => $order
));
global $post;
if($cat_posts): foreach($cat_posts as $post): setup_postdata($post); ?>
<a href="<?php the_content(); ?>">
<div class="tablist">
<figure class="contact-list_img">
<img src=<?php the_post_thumbnail(); ?>
</figure>
<div class="contact-list_body">
<time class="time"><?php the_time( 'Y.m.d' ); ?></time>
<p><?php the_title(); ?></p>
</div>
</div>
</a>
<?php endforeach; endif; wp_reset_postdata(); ?>
</div>
<div class="tab_content tab<?php echo $C2 ?> <?php echo $C2 ?>">
<?php
$cat_posts = get_posts(array(
'post_type' => $postData,
'category_name' => $C2,
'posts_per_page' => $no,
'orderby' => $orderby,
'order' => $order
));
global $post;
if($cat_posts): foreach($cat_posts as $post): setup_postdata($post); ?>
<a href="<?php the_content(); ?>">
<div class="tablist">
<figure class="contact-list_img">
<img src=<?php the_post_thumbnail(); ?>
</figure>
<div class="contact-list_body">
<time class="time"><?php the_time( 'Y.m.d' ); ?></time>
<p><?php the_title(); ?></p>
</div>
</div>
</a>
<?php endforeach; endif; wp_reset_postdata(); ?>
</div>
</div>
</section>それぞれのテンプレートタグの意味はざっくりとこんな感じです。
<?php the_content(); ?>記事の内容を出力します。
<?php the_post_thumbnail(); ?>記事のアイキャッチ画像を出力します。
<?php the_time( 'Y.m.d' ); ?>年、日付を出力します。
<?php the_title(); ?>記事のタイトルを出力します。
そして、今回は記事の表示件数を無制限にして、どんどん新しく追加されても縦スクロールで過去記事まで表示できるようにしました。
CSSのコードはこのようになっています。
.contact{
width: 100%;
padding: 60px 0;
}
.tabs{
padding-top: 38px;
width: 100%;
text-align: center;
display: flex;
justify-content: center;
li{
margin-right: 20px;
cursor: pointer;
}
li:last-child{
margin-right: 0;
}
.active{
border-bottom: 1px solid #978F10;
}
}
.contact-inner{
max-width: 980px;
height: 150px;
margin-right: auto;
margin-left: auto;
margin-top: 30px;
padding-top: 48.5px;
padding-bottom: 30px;
display: flex;
justify-content: center;
flex-wrap: wrap;
overflow-y: scroll;
border: 1px solid #000000;
}
.tab_content{
max-height: 70px;
display: grid;
grid-template-columns: 370px 370px;
gap:50px;
}
.tablist{
display: flex;
flex-wrap: nowrap;
max-width: 570px;
font-size: 14px;
margin-right: 40px;
:last-child{
margin-right: 0;
}
}
.contact-list_img{
margin-right: 30px;
img{
max-width: 60px;
max-height: 60px;
}
}縦にスクロールバーを表示させるのは、overflow-y: scroll;を表示させたい場所に記述するだけです。
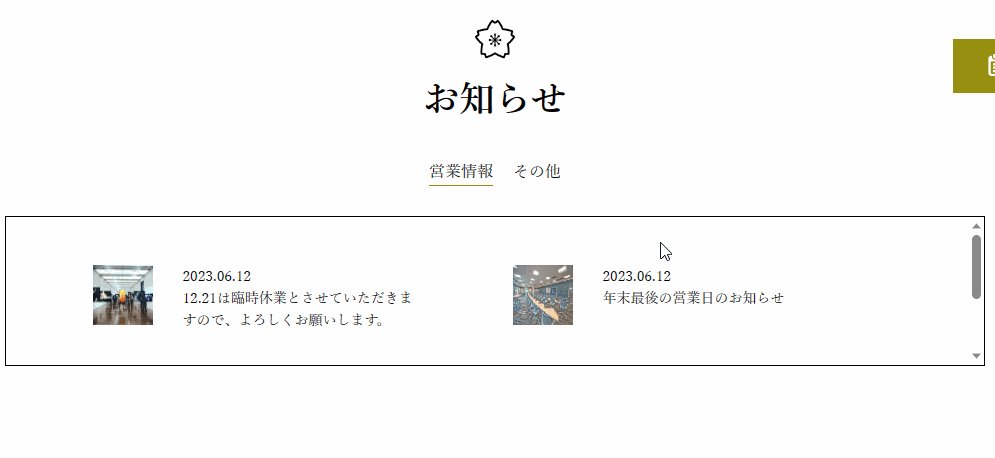
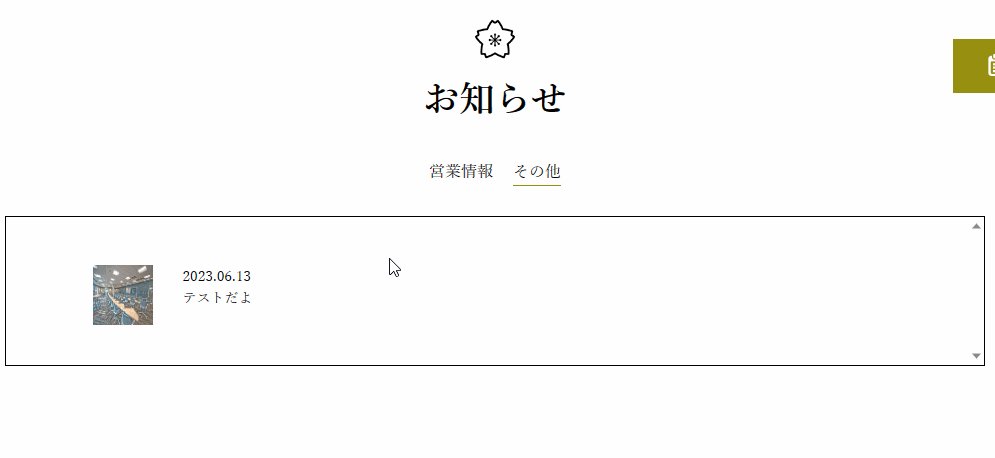
そんなこんなで出来上がった記事一覧がこちらです。

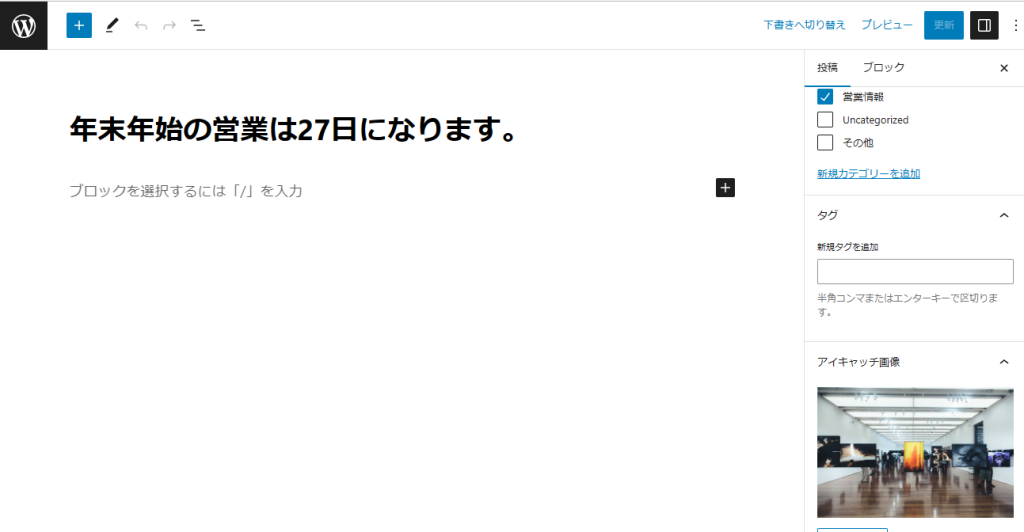
まだ投稿をしていないので何も表示されていません。試しにWordpressの投稿ページから3つ’営業情報’のカテゴリーを付けて投稿してみましょう。


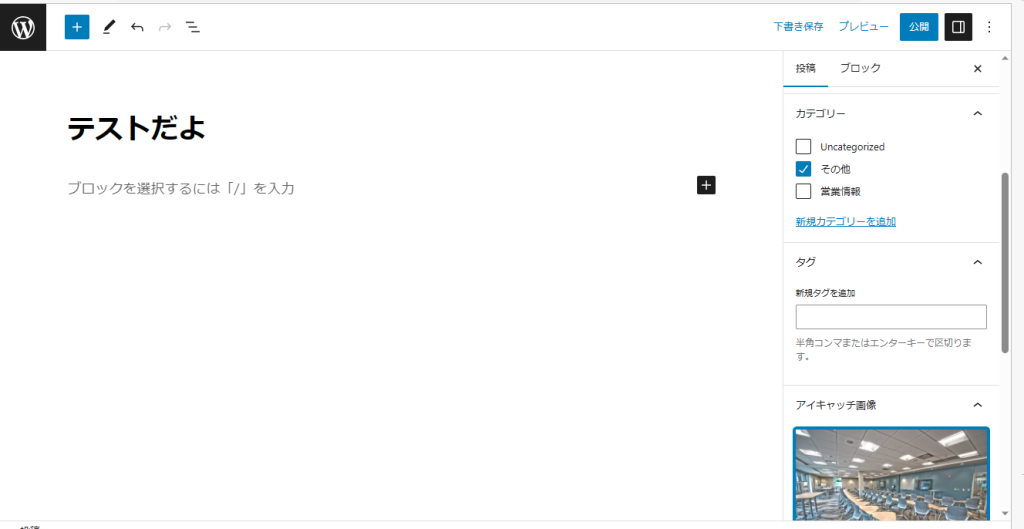
記事のタイトルだけ入力して本文はとりあえず空にしておきます。アイキャッチ画像は適当にフォルダにあるものを付けました笑
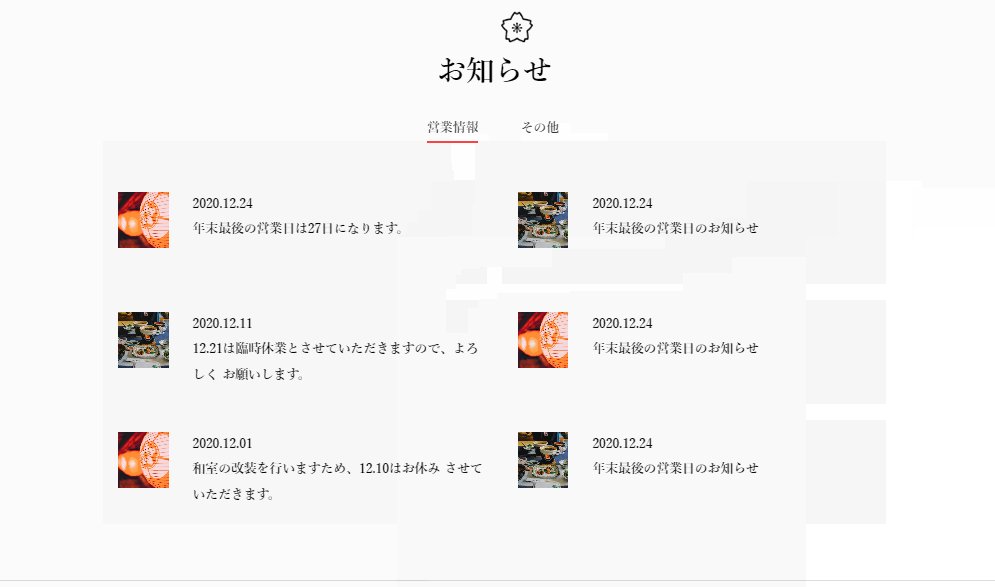
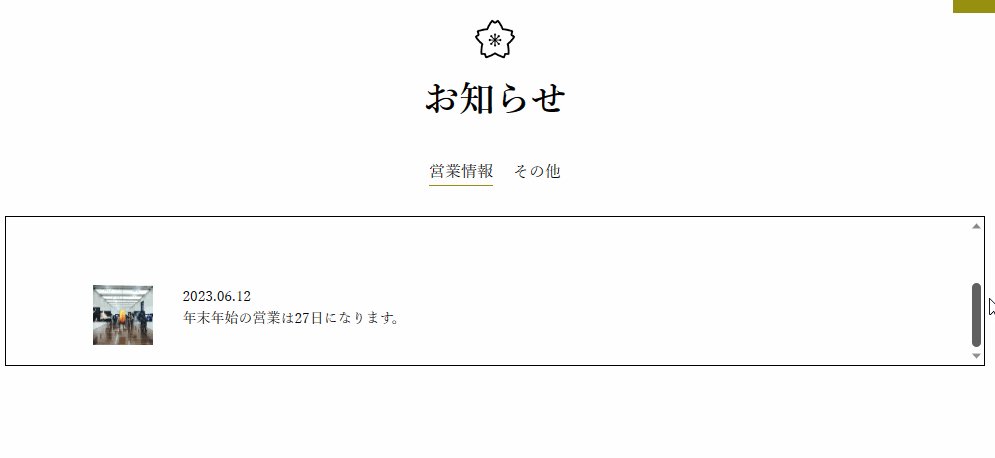
すると・・

ちゃんと営業情報のカテゴリー投稿記事が表示されました!(やったね✌)
続いて、その他の記事も表示されるかやってみます。先ほどと同じようにWordpressの投稿から記事を’その他’のカテゴリーで投稿!

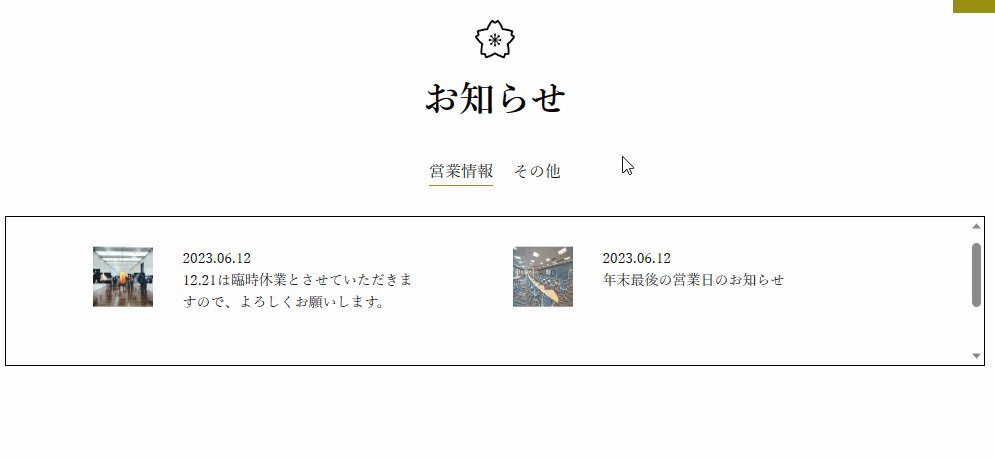
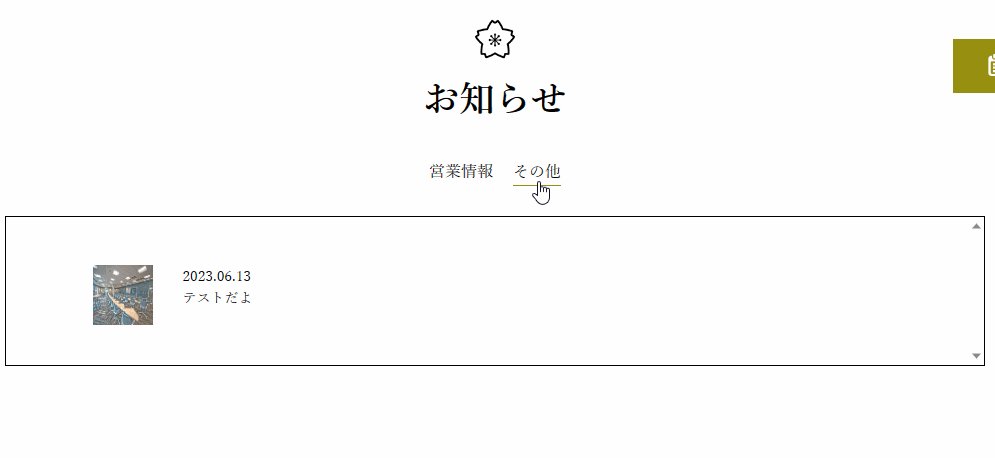
さて結果は・・

Hoooooooooo↑↑↑↑↑↑↑↑\(◎o◎)/!↑↑↑↑↑
大成功!しっかりとカテゴリーごとの投稿ができています! スバラシイ(*´ω`*)
実際に作ってみて
はい!というわけで今回もかなり苦戦しました・・
正直自分でもよくわからないまま作っていたので、途中で何度も挫折しかけました。
(まだphpの文法とかよくわかってないまま作ったからね😂笑)
自分のやりたいことを紹介しているサイトがあっても、それを自分のオリジナルサイトに組み込んで使うのはうまくいかないことも多いものです。
しかし今回は偶然良いサイトに出会えたので、参考にさせていただいたサイトを作った方にはとても感謝です!!
これを機にphpの文法やWordpressの更なるレベルアップを図るための勉強を行っていかなければと思いました!
引き続き子育てパパのWeb製作学習は続きます!
というわけで今回はこの辺で失礼します。見てくださりありがとうございました!
ではまた!!(^^)!