コーディングの練習をしよう 〜初級編〜
こんにちわ、ひとしです!✨久しぶりのWeb制作独学ロードの更新です💻
前回はAdobeXDのご紹介とnoteの有料教材を1つ紹介して実際の案件の流れ通りの模擬コーディングを解説しました。
紹介した有料教材はこちらです。Progateを一通り終わらせてこれからWeb制作の本格的な勉強を始めますという方に最初の模擬練習として丁度いい難易度のものになってるので、初学者の方にもオススメでございます!
https://note.com/chizumi_/n/nf0ff69e550c0
今回もこれに続いて、最初の頃に私もやってきた初心者向けオススメ教材を2つ、ご紹介したいと思います!
今回ご紹介するのは前回のものよりも少し難易度が高く、最初は少し苦労する所もあると思いますが、つまづきやすいポイント(あくまで私の見解ですが)も合わせて紹介していきますので、ぜひ最後までご覧になって頂けると嬉しいです!では早速一つ目の教材を紹介していきましょう!
…とその前に前回AdobeXDをインストールと合わせて少しお話した程度でしたので、今回はもう少し詳しく解説していこうと思います。
Adobe XDの使い方おさらい
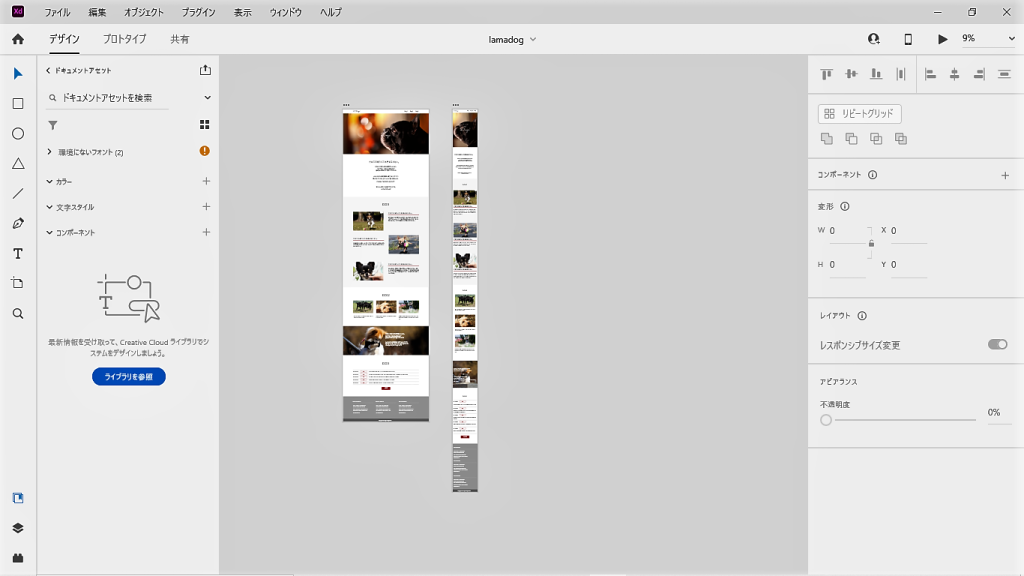
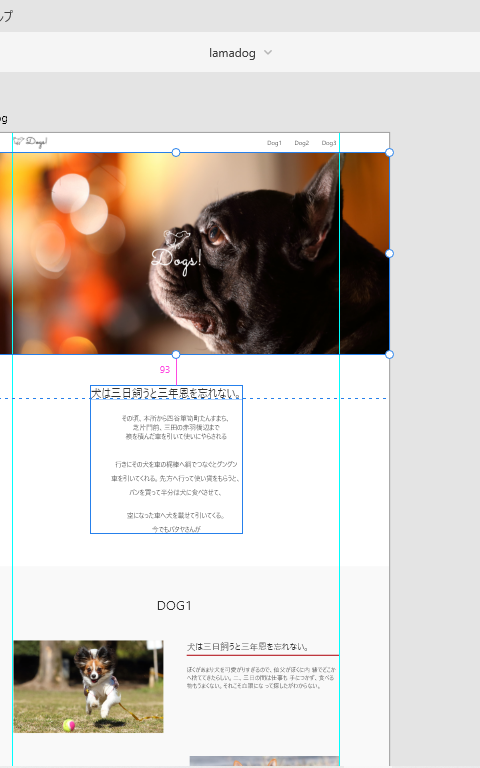
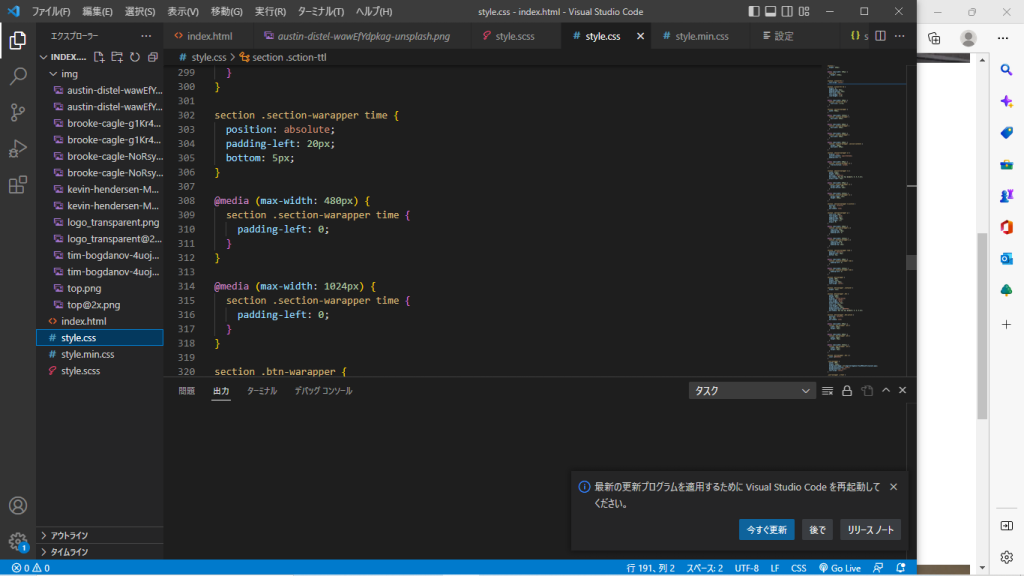
まずインストールして編集を開くとこのような画面になるわけですが、もしデザインカンプのファイルをXDで渡されて、そこから開くとこのように画面にデザインされた仕様書が中央に表示されるわけです。

仕様書にある画像などは、選択して書き出し対象に選択することで自分のファイルに落とし込むことができるので、まずは必要な画像を全て書き出しておきましょう。Ctrl+Eでショートカットキーで書き出せます。
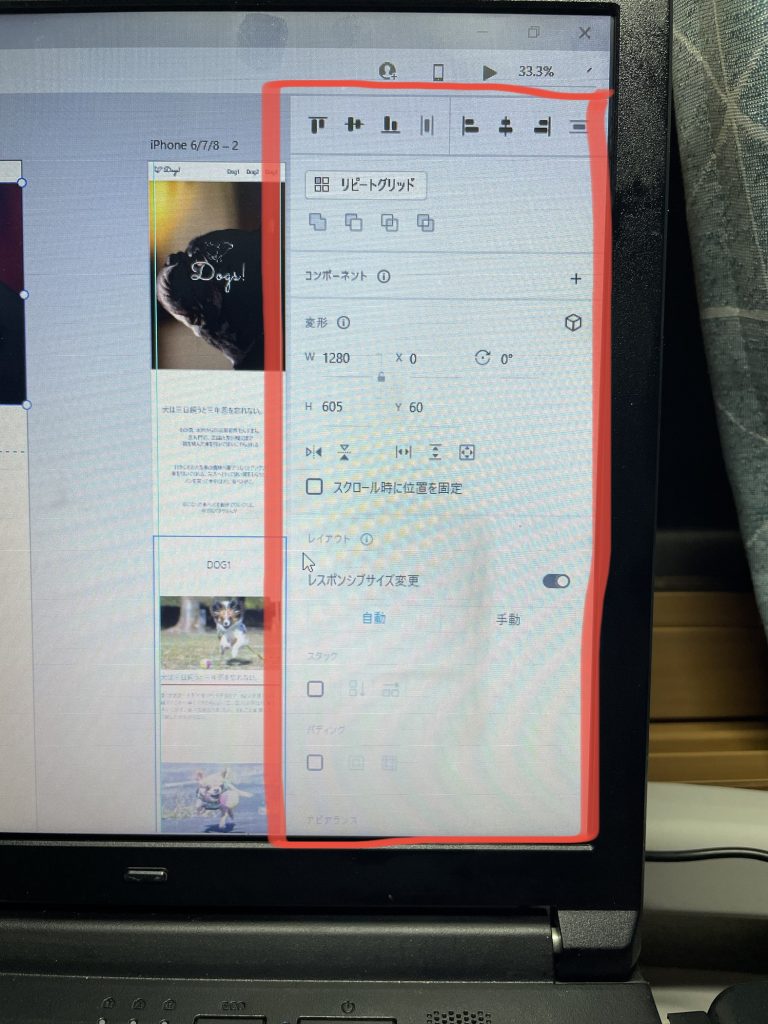
そして、こちらの画面の右横の数値を元にボーダーの色やフォントサイズ、ボックスシャドウなどを読み取り、要素間の距離は要素を選択した状態でAltキーを押しながら測りたい要素にホバーさせると数値が測れます。


ズームアップしたいときはCtrlキー+マウスホイールで、仕様書を丸ごと移動させたいときはspaceキー押しながら仕様書のどこかクリックして掴めるので、その状態で好きな位置に持って行けます。


その他詳しい数値の見方やPX計算の仕方等は別途詳しい使い方サイトのリンクを貼っておきますのでご覧ください!
https://junpei-sugiyama.com/coding-xd/
また、このブログはコーダーの学習をメインに書いていますが、AdobeXDでデザインの勉強をしたいよという方はこちらの本がわかりやすいかと思いますのでデザインにも興味がある方は一度覗いてみてください!
有料課題のご紹介
ここからは私がやったnoteで配信されてる教材を実際に難しかったポイントも踏まえて紹介します。まずは、しょーごログさんの初級編という課題です。
https://note.com/samuraibrass/n/n2108f5f03dd8?magazine_key=m7e18ff8787eb
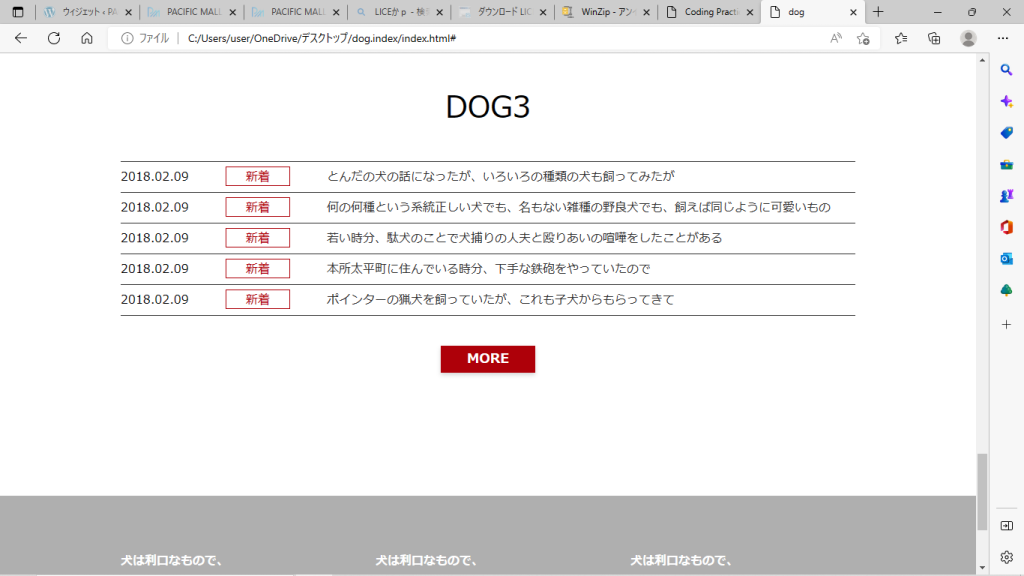
こちらは、基本的なヘッダー、フッターパーツに加えて3つのカラムブロック、適切な文字の中央配置など基本的なページの構成になっていて、初学者の方にも取り組みやすいパーツ構成になってるんじゃないかなと思います!もう一つのおススメポイントとして、コードの模範解答が付いてくるので、参考にしながらコーディングできる点です!価格も500円と安いのでまずはこちらでコーディングの基礎を学ぶのが良いのではないでしょうか!
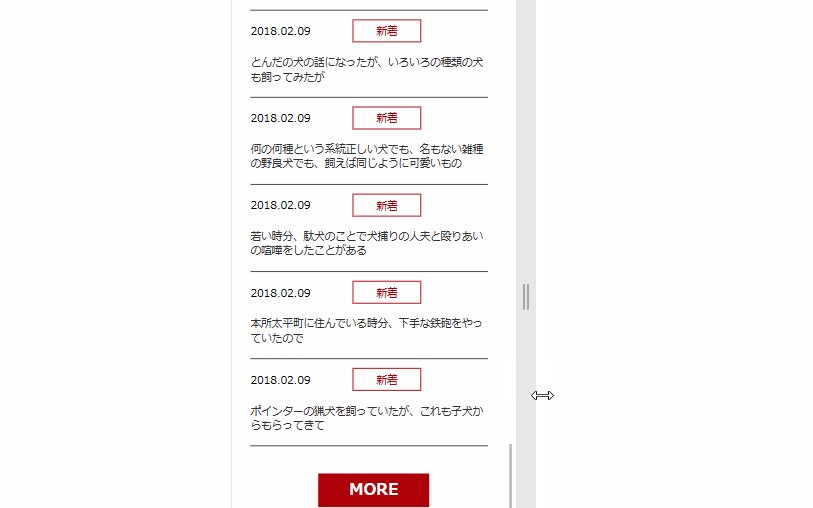
こちらのデザインの難しかった所としましては、カラムブロックの作成とカラム内の日付、データの下部均等配置ですかね

カラムのカードを高さをそろえてバランスよく配置するには、フレックスボックスを使うと便利です!
以前にも少しお話ししましたが、フレックスボックスは超重要なレイアウト技法なので、使い方わからないよという方はググるか、こちらの本に詳しく解説が載ってるのでぜひ覚えてください!
実際、こちらの本はとてもわかりやすく解説されていて、私のブログでも激推しさせていただきましたので、まだ購入されてない方は一刻も早く購入されることをおススメいたします(笑)
そしてこのカード内の下部に配置されている日付データですが、これを上下均等に配置するのは私も苦労しました^^;
いちおう私なりの解決策ですが、こちらは親要素のカードにposition:relativeを付けて、データ要素(time属性)にはposition:absoluteでbottomを調節するといった感じにしました。

あとはpadding-leftで横を調整しておけば、フレックスボックスで親要素のカードがそろっているので、必然的にpositionで子要素に重ねた部分も揃うわけです。
https://saruwakakun.com/html-css/basic/relative-absolute-fixed
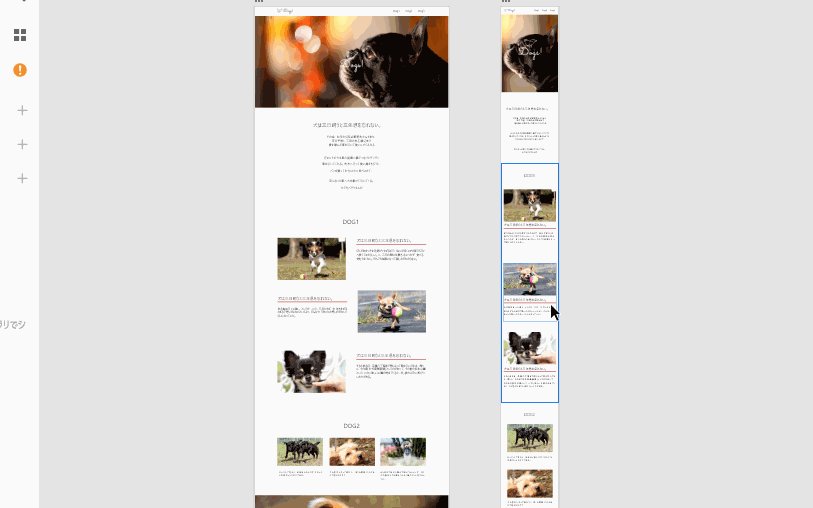
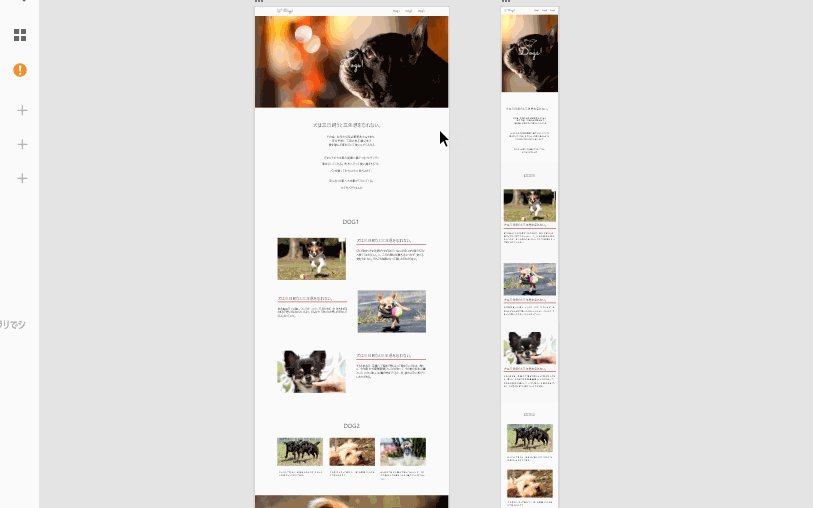
次に紹介する教材は、ちづみさんの「コーディングの練習をしよう その2」という課題です!
https://note.com/chizumi_/n/n43e918e99656
こちらもしょーごさんの初級編と似たようなレイアウトなのですが、中盤のメディアが交互に入れ替わる市松レイアウトとテーブルタグが厄介かなと思います。


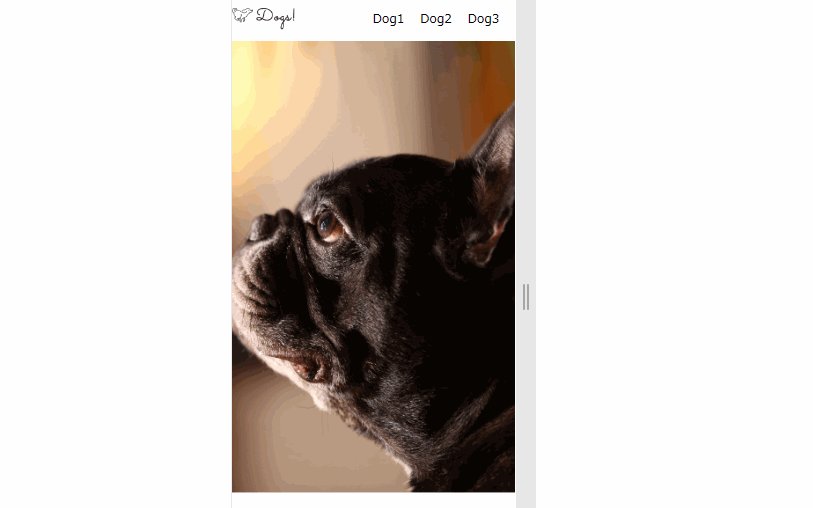
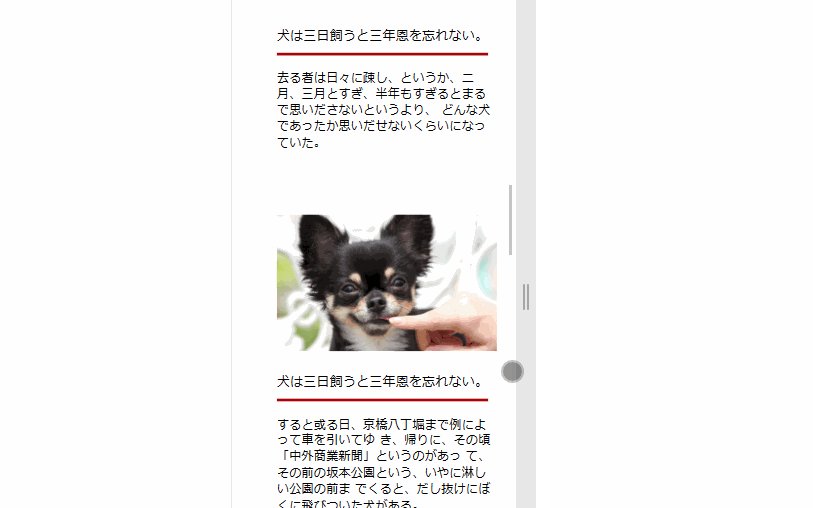
市松レイアウトに関しては、PCとスマホでそれぞれ見せ方を変える必要があります。(写真はPCレイアウトですが、スマホだと下のような1列の入れ替わりが無いストレートな段組み。)

これらのレイアウトも、フレックスボックスを応用して作ることができます。フレックスボックス超重要、大事なことなので二回ry
テーブルブロックに関しては、まず表として出したい部分をtableタグで囲ってその中にtr,td要素で閉じていきます。
<table>
<tbody>
<tr>
<td>2018.02.09 <span class="new"><a href="#">新着</a></span></td>
<td><a href="#">とんだの犬の話になったが、いろいろの種類の犬も飼ってみたが</a> </td>
</tr>
<tr>
<td>2018.02.09 <span class="new"><a href="#">新着</a></span></td>
<td><a href="#">何の何種という系統正しい犬でも、名もない雑種の野良犬でも、飼えば同じように可愛いもの</a></td>
</tr>
<tr>
<td>2018.02.09 <span class="new"><a href="#">新着</a></span></td>
<td><a href="#">若い時分、駄犬のことで犬捕りの人夫と殴りあいの喧嘩をしたことがある</a></td>
</tr>
<tr>
<td>2018.02.09 <span class="new"><a href="#">新着</a></span></td>
<td><a href="#">本所太平町に住んでいる時分、下手な鉄砲をやっていたので</a></td>
</tr>
<tr>
<td>2018.02.09 <span class="new"><a href="#">新着</a></span></td>
<td><a href="#">ポインターの猟犬を飼っていたが、これも子犬からもらってきて</a></td>
</tr>
</tbody>
</table>HTMLですとこんな感じです。全体をtableタグで囲い、表の列がtr、中身のデータがtdもしくはthで構成されていています。
https://webliker.info/html02035/
ちなみにtbodyタグは無くてもいいっぽいです。なぜつけるのかはわかりません^^;
スマホレイアウトでは長くて見切れてしまうので、display:block;で横になってるtd要素を1段にしましょう。
慣れないうちは難しいかもしれませんが仕組みが分かると単純です。
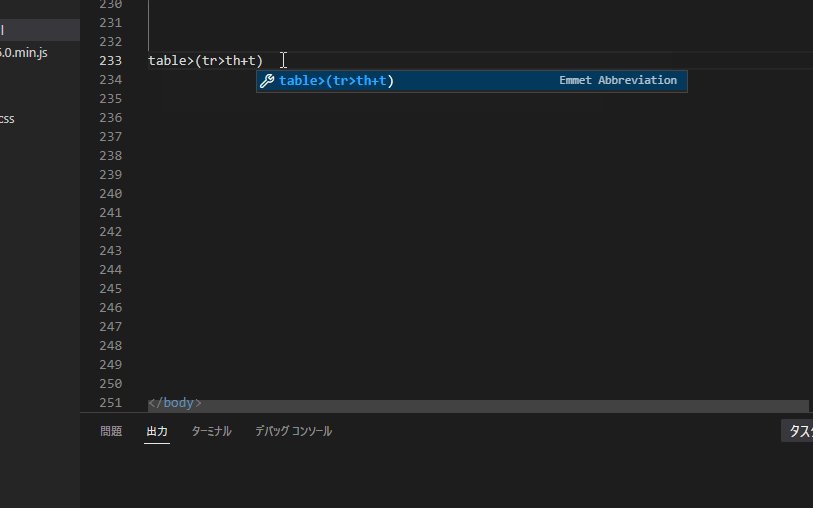
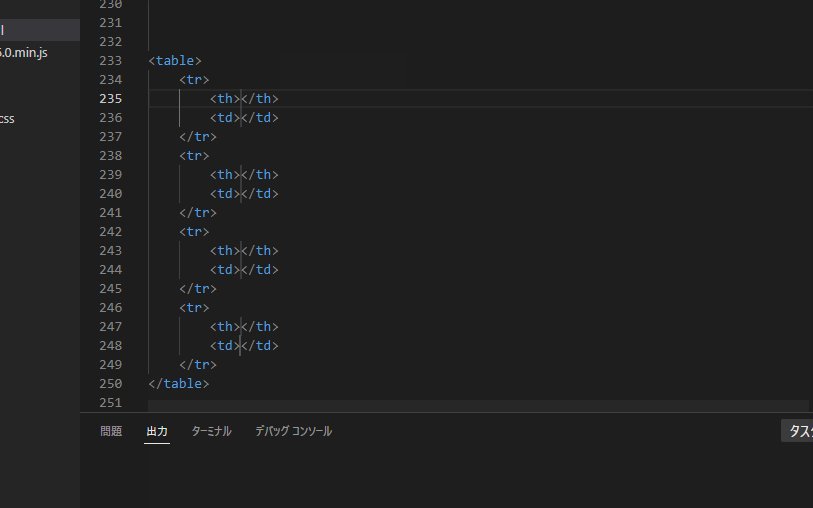
ちなみにtableタグを一瞬で展開できる方法がありまして、それがこちら
table>(tr>th+td)*出したい数

これで一発でtableの中身まで出力されます。時短になるのでぜひ使ってみてください!
また、それぞれのレスポンシブ対応(特にタブレット周り)が最初は非常に苦戦します。どのようなデバイスで見ても崩れないレイアウトにすることは今の時代において必須条件ですので、ここはめげずに頑張らなければいけない山だと思います。(;´∀`)
ちなみに今回紹介した二つの課題もポートフォリオ掲載OKですので、ぜひ自分の実績として持っておきましょう!
独学で調べながらここまでやるのも一苦労だと思いますが、なんとかやり遂げた後の達成感は非常に大きいです!そしてそこから次へのモチベーションも大きく上がっていくので、ひとつずつの積み重ねによるステップアップを楽しみながら乗り越えていきましょう!
と、いうことでこんな感じで今回の独学ロードマップ編を終えたいと思います。私事ですが、書きながら自分の過去を振り返るのって意外に勉強になるんですよね(;´∀`)(笑)
ですので今後もぼちぼちと更新していきますのでどうか最後までご覧いただけると嬉しいです!
では今回はこの辺りで失礼いたします。またお会いしましょう!(^^)!では!