新テーマに切り替えました!子育てパパの新ブログ記事
どうも、お久しぶりです!最近暑い日が続き完全にダウンとまではいきませんが、少しやる気もなくなってきている子育てパパのひとしです!笑ι(´Д`υ)
やる気はなくとも根気で最近頑張っていまして、何をしていたかと言いますと、Wordpressの学習をひたすら積み上げていました( ;∀;)
初心者がWordpressをどうすれば早く習得できるのか、いろいろ考えていましたが、やはり実践を模したサイト制作をひたすら行うのが一番だと判断しました!
そのために私が行った学習は主に二つです。
- HTML,CSSで作ったサイトのWordpress化
- 自身のWordpressでのオリジナルテーマの作成
HTML,CSSで作ったサイトのWordpress化
まずは自分が過去に作成したHTMLサイトのWordpress化ということを行いました。こちらは以前作成した「石井旅館」のサイトをベースにして、同じサイトをWordpressで作ったらどうなるのか?ということをやりました。
内容としてはヘッダーとフッターの共通パーツ化、テンプレート階層の概念、functions.phpでのCSS、JS機能の読み込み、下層ページでのカスタムフィールドの活用などWordPressにおいての基礎をたくさん学ぶことができました。
特に最初はimg画像の読み込みやSwiperなどの機能を動作させるのに数週間使ったこともあり、「これやれるのか?」「全然わからない!もうやめようかな?」と何度も挫折しました笑
しかし諦めずに調べ続けてトライし続けた結果、ついに自力で解決にこぎ着け無事にサイトを完成させることができました!その時の苦労は当ブログのほうでもUPしているので、よかったらこちらもご覧ください笑
また、今回こだわったポイントとして、「営業情報」と「その他」のカテゴリータブの切り替えを調べながらサイトに実装したので、その点もこちらの記事でUPしているのでぜひ見ていただきたいです!
そしてもうお気づきの方もいらっしゃるかと思いますが、わたくしのブログ、この度新しくリニューアルいたしました!
そう、Wordpressのテーマを変更したんです。もちろん自分で1から作ったオリジナルテーマです!
それが2番目の学習課題であった自身のWordpressでのオリジナルテーマの作成にあたります。
WordPressブログのオリジナルテーマ作成
さて、今回私は今まで使用していたcocoonというテーマを卒業しまして、自身で完全オリジナルのテーマを作成しました。
やはりWeb製作といったらWordpressで自分のテーマを作ってアップロードするのも大事なお仕事になるので、自分のブログをカスタマイズするのはその絶好の練習になると思ったからです。
加えて自分だけのブログでこれから発信できるので一石二鳥♪
さっそく今回の新テーマ作成にあたりましてこだわったポイントなども解説していきますのでよかったらご覧ください(^^)/
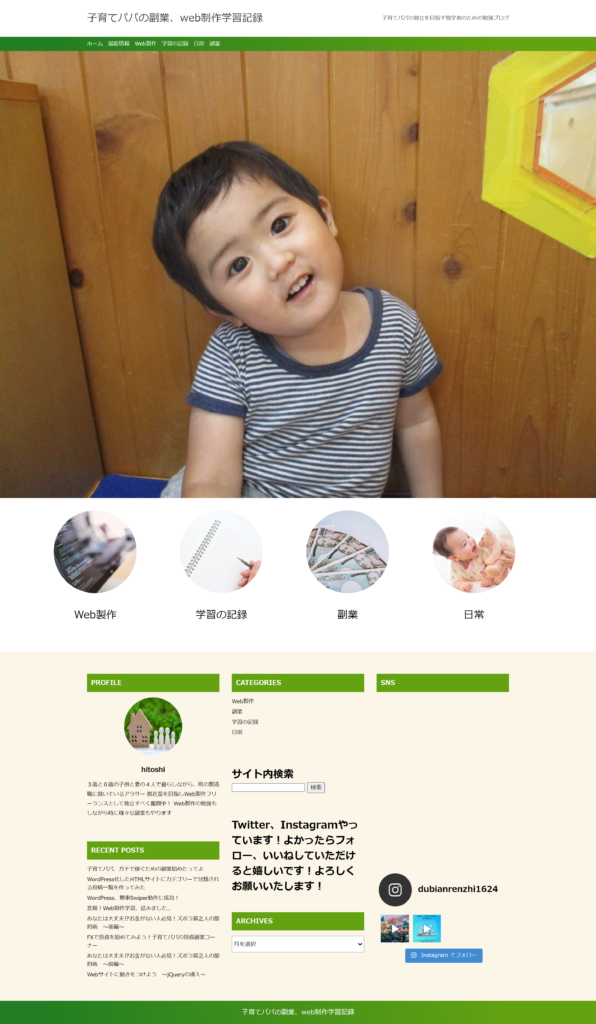
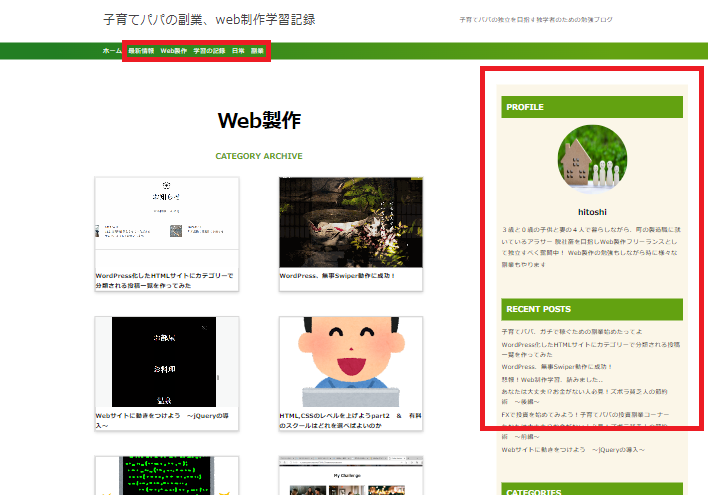
まずはサイトのトップ画面です。

headerロゴには子育てパパの副業、Web製作学習記録というホーム画面用のリンク付きタイトルと右端に簡単なサイト説明が入り、その下の緑のバーにはホーム、最新の投稿ページ一覧、そして各カテゴリーの投稿表示一覧ページのリンクが入っていて、大きなメイン画像には可愛いわが子の天使画像を使いました!
メイン画像の下には各カテゴリー表示リンクになった可愛らしい写真付きの丸型カード
こちらは大きなPC画面では4列、スマホの小さな画面では1列、タブレットのような中間サイズでは3列カラムで1列その下にカードが来て2行になるように調節しました!

PC用

タブレット専用画面
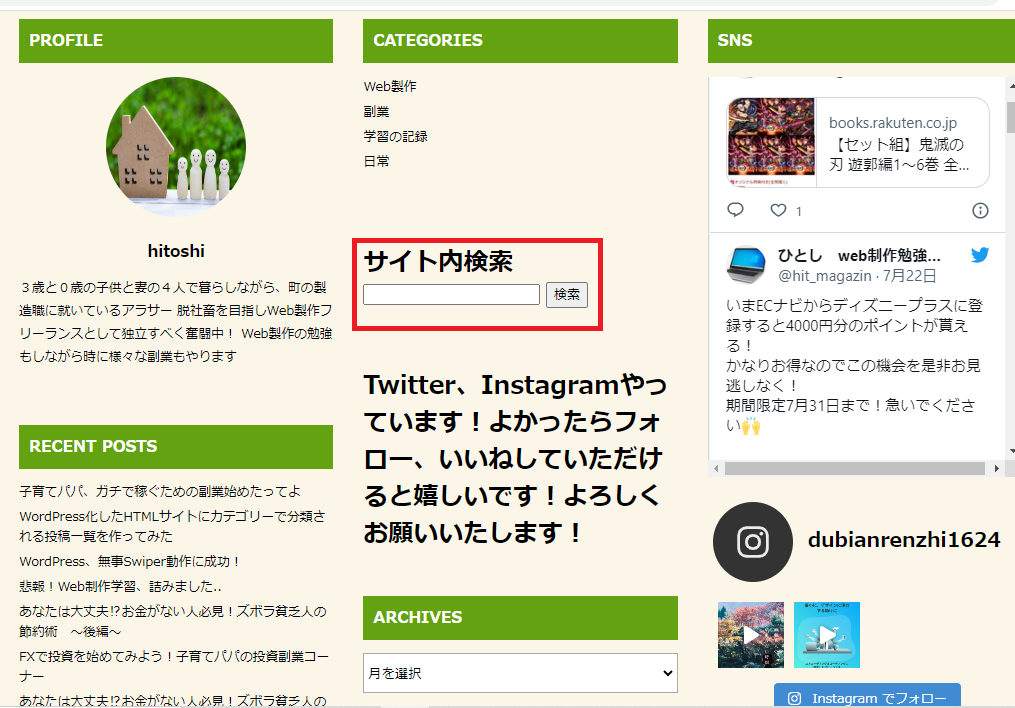
そして各カラムの下のセクションエリアではプロフィール写真と私の紹介文のほかに各投稿ページに直接アクセスできるリストや月ごとに投稿されたページの絞り込み機能、検索機能でワード検索してみたいページが一覧で表示される検索ページ一覧機能などお店のサイトや企業コーポレートサイトチックな見た目に仕上げました!



検索窓で「サーバー」と打つと・・

「サーバー」のワードが書いてある記事一覧ページを呼び出します

月例表示を選択

その月に投稿した投稿一覧ページを呼び出します。

そして私のTwitterアカウントとインスタグラムアカウントを載せて、SNSでの宣伝も行っていく予定でございます!
こちらでも随時Web製作や副業に関する情報も発信していきますので、フォローよろしくお願いいたします!
そしてこちらのセクションエリアは個別投稿ページやカテゴリー一覧ページでは画面右側のサイドバー表示になるようにセッティングしました!こちらの柔軟な切り替えも実践を模したサイト構築の練習になりました!

一部ミスで抜けたところも・・
今回オリジナルテーマをlocalと呼ばれるオフラインの開発環境で作成し、最後に本番環境のサーバーにアップロードしたのですが、その過程で一部の投稿に使われている写真が抜けてしまう・・といった事態が発生してしまいました。
これに関してはデータ移行の際の容量の問題で、Wordpressで今まで投稿していた記事の写真が大量にあったため、これらをすべて移行できなかったのが原因でした。
WordPressのデータ移行は最大512MBまで、それ以上のデータを移動させようとすると有料のコンテンツになってしまうため(この時点で有料版を購入するのはさすがに気が引けてできませんでした・・スイマセン(;´∀`)笑)泣く泣く使われていた写真のデータを削除するしかありませんでした。
しかし移行した後でもう一度本番環境に写真だけ入れることはできたのですが、大量に写真データがあったのと、写真の復元作業中にエラーやフリーズなど起こりまくりここでもストレスMAX、すべての写真を戻すことはできませんでした・・
なので過去の投稿の中には写真がないので何の説明をしているのか分かりづらい記事もあると思いますが、私の今回の不手際&実力不足で起こった問題なので復元しようとしたけどできなかった、ということで何卒ご了承願います・・( ;∀;)
スミマセン(´;ω;`)
まとめ
今回二つの形式でWordpressの学習を行ってきましたが、どちらも難解で骨が折れる学習だったのは確かです(いつものことなので今に始まった話ではありませんが笑)
一つ目は自分が過去に作成したHTMLサイトのWordpress化
そして二つ目が自分のオリジナルテーマ作成
特に二つ目のオリジナルのテーマ作成に当たっては、最初にどのような見た目の構成にするか悩みました。
それまで使っていたcocoonというテーマの機能は残しつつできるだけ豪華な見た目にして、見てもらいやすく、かつ子育てをベースにしたテーマなのでどこか可愛らしいデザインにもしたかったので、まず基本のホーム画面ページを作り、そこから各カテゴリーページや月例ページ、個別の投稿ページにも自由にアクセスしやすくできるような形にしようと思い、今回のオリジナルテーマの見た目にしようと決めました。
今回のテーマ作成で参考にさせていただいたのは、こちらのソシムという会社が出版しているWordPressレッスンブック5.Xという本です。
こちらの本は私がWordpressの学習に初めて手を付けたときにお世話になった本で、ちゃんと現在の投稿作成画面のグーテンベルクと呼ばれるブロックエディタにも対応しており、初めてWordpressの学習をする人にも理解しやすく作られていると思います。
こちらの本に載っているオリジナルテーマを作りながら、Wordpressの基礎的概念から応用まで幅広く学べる本になっており、初めてWordpressの勉強をするよ、という人にすごくお勧めなので、よかったら買ってみてください!
基本的にはこちらの本で紹介されているオリジナルテーマをベースに、プラグインなどでSNSの投稿をリツイートできる機能を入れたり、検索一覧ページを自作したりしながら自分の気に入るようにアレンジしていった感じです。(あとはわからないところをひたすらググり倒す!笑)
また、各テンプレート階層の概念だったり画像や文章だけ差し替えたいといった応用を利かせたいなと思ったときはこちらの本が役に立ちました。
こちらも先ほどのレッスンブックと同じくソシムが出版していて、本格的なビジネスサイトを作りながらかなり深いところまで学べる本です。
先ほどのレッスンブックよりも難易度が高く、分厚いのでまるで辞典のような印象を受ける本ですが、その分中身は充実していて、各テンプレートタグやテンプレート階層、カスタムフィールドやカスタム投稿タイプなどのWordpress機能を充実させる要素までしっかりと解説されているので、ある程度他の教材でWordpressのさわりだけ勉強して、次にくるのがこちらの本、というイメージですかね。
専門用語や難しい解説が多いので全くの初心者の人には向かない本だと思いますが、ある程度Wordpressの知識がついてきて、勉強のお供にするとかであれば大いに役立つ本かと思いますので、Wordpressの学習を独学でこなすのであればこちらもおススメできると思います!100%独学の私がいまだに愛用していますので、同じく初心者の方にもこのおすすめ度が伝わりやすいかなと思います笑
そんなこんなで子育てパパ、ひとしのWordpress学習も今回の学習を得てだいぶ進んだ感じがするので、独学で行う学習もいよいよ終盤かなと思っています。
あとは実戦形式のWordpress課題に取り組みつつ、徐々に案件獲得に向けて始動していこうかなと思っています!
子育てと仕事に追われてロクに時間も取れない中、独学で一年以上頑張ってきてようやくここまできたか・・といった感じですね(;´∀`)
なんだかんだいろいろ挫折して諦めて苦労もたくさんしてきたけどそれでも自力でここまでこぎ着けたのは私の大きな自信になりましたし、強みであるということの証明にもなったのかな?と改めて感じました。
そしてこれからもWeb製作で独立を目指す方とともに、励ましあい仲良くなりながら共に歩めたら良いなとも思っていますので、独学で頑張る方をこれからも応援して、必ず最後までできるということを証明しながら同志の方たちの大きな自信につなげられるような発信者を目指していきますので、これからも応援のほど(されてないかもしれないけど笑)よろしくお願いいたします!
それでは今回はこの辺りで失礼します。またお会いしましょう!それでは!(^^♪