Webサイトに動きをつけよう 〜jQueryの導入〜
みなさん、こんにちは、こんばんは!あるいは、おはようございます☀️🥹
子育てしながらWeb制作フリーランスを目指している、ひとしです!👶👦
最近やたらと忙しくてなかなかブログも更新できていなかったのですが、久しぶりにWeb制作系の続きを更新していきたいと思います🖥💁
前回まではSASS(サス)やCSS設計と、コーディングの内部的な部分を深掘りしてお話させて頂きました。
今回は、Webサイトの外観、つまり見た目に様々な動きを付けて、より本格的なWebサイトにしていく方法を紹介したいと思います!
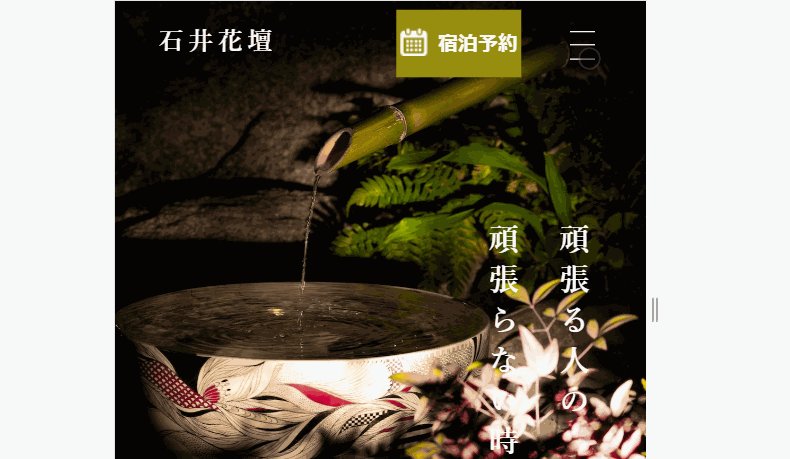
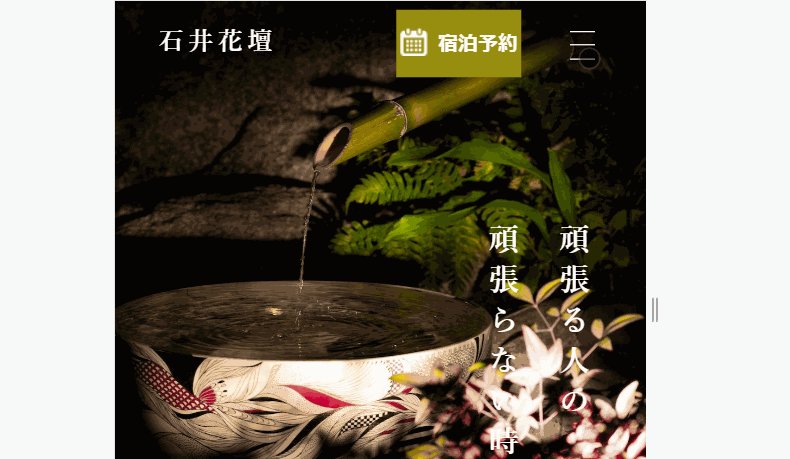
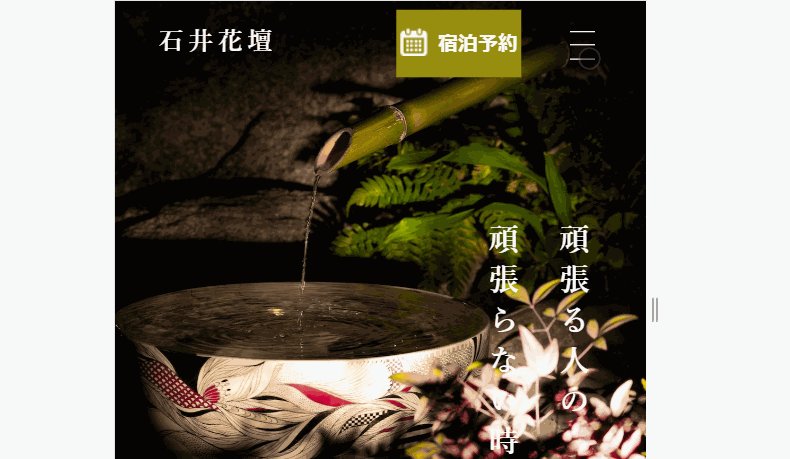
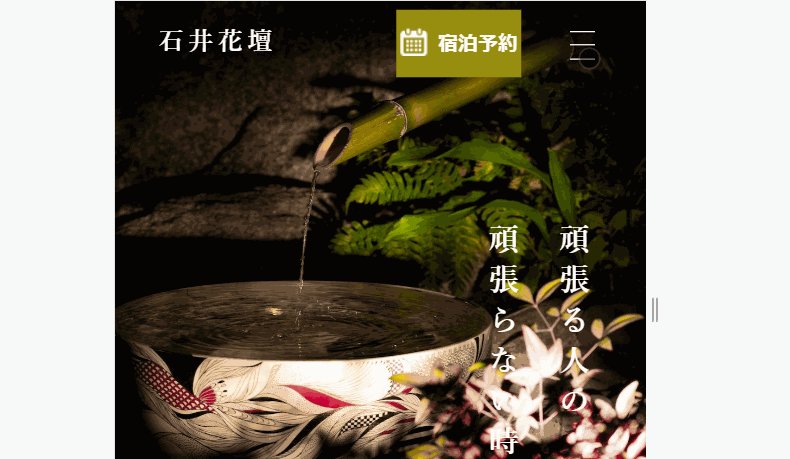
まずは下の動画をご覧下さい↓

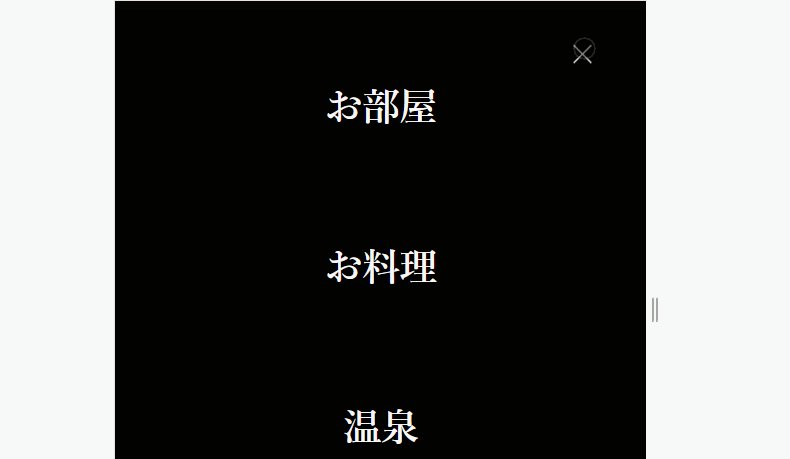
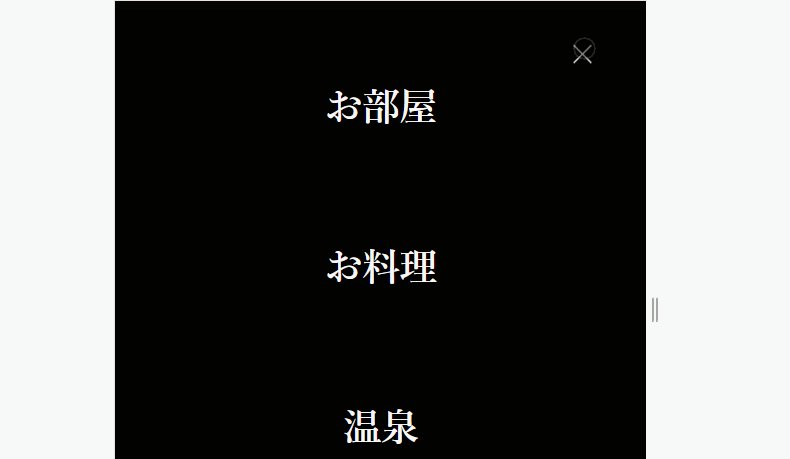
ヘッダー横にある3本線のボタンをクリックするとヘッダーのリストが表示されますよね。
このリストを表示するボタンはハンバーガーメニューといいます。
なんか美味しそうですよね🍔
僕はチーズバーガーが好きですけどね😇
…ってこのハンバーガーのことではなく、横の3本線がハンバーガーのように見えることからこのような名前が付いたそうです。(名前付けた人結構適当じゃね?とか言ってはいけない😇笑)
このボタンは主にスマホサイズの画面など小さなデバイスで表示させるとき専用のヘッダーメニューです。
けっこう色んなサイトで使われてるので一回は見たことあるんじゃないでしょうか?
このハンバーガーメニューはCSSのみでも実装できるのですが、後に解説するjQueryというライブラリを使うと書くコードも少なく、楽に実装できます。
jQueryとは
そもそもjQueryってなんぞや?と言うとプログラミング言語のJavaScriptのライブラリの一つです。
JavaScriptはフロントエンド側のプログラミング言語で、HTML、CSSと共にWebサイトの見た目を構築する言語ですね。
HTMLがサイトの文字や画像を表示させる、CSSが文字や画像を自由に並べたりマークアップしたり見た目を整える、ではJavaScriptはというと、文字の一部を光らせたり、クリックや画面スクロールなどで現れたり消えたりするヘッダーメニュー、ループし続けて現れるメニューリストなど、WEBサイトの一部分に動きをつけるためのプログラミング言語です。
jQueryはJavaScriptのライブラリ言語で、JavaScriptでできることを、簡略化したコードで書けるようにしたものです。
そのため、web制作の現場では大体jQueryを使って書くことが多いです。
例えるならJavaScriptが醤油、砂糖、出汁、みりんなどの調味料だとしたらjQueryはそれらを複合した麺つゆみたいなものですね😇
jQueryでできること
主に先ほど紹介したハンバーガーメニューの他にも、様々なアクティブな動きがjQueryでは再現できます。
例えば、画面の各項目までボタンを押したら自動スクロールする、マウスオーバーした箇所を光らせたりクリックで展開するタブメニュー、複数の画像を次々に切り替えるスライダーなどあらゆる場面でサイトを見やすく分かりやすい動きで情報を伝えてくれるようにできます。

ボタンを押したら画面遷移する

マウスオーバーした箇所を光らせる、クリックで展開するアコーディオンメニュー

画面を切り替えるスライダー機能
jQueryの書き方
jQueryの構文は「セレクタ」と「メソッド」、そしてその「引数」(ひきすう)で構成されています。
主な書き方としてはこのような形です。
$(セレクタ).メソッド(引数);
これをコードの例に当てはめてみると、
$("button").html("click");
この中のbuttonがセレクタ、htmlがメソッド、clickが引数になります。
つまり、このコードの意味はbutton要素のHTMLの内容をclickにする
という意味になります。
$(function()
この$(function()〜から始まるコードを書くと、画像のボタンの色が青色に変わり、「jQuery」の文字が「クリック」に変化します。

この$(function()とは、これからjQueryのコードを実行します、という始まりの宣言のようなものです。
ここからjQueryのコードを書いて、処理を実行していく形になります。
実際の使い方とコード例
それでは実際にWeb制作でよく使われてるjQueryを使ったアクションを紹介します。
$(function(){
$('.burger-btn').on('click',function(){
$('.burger-btn').toggleClass('close');
$('#js-nav').toggleClass('fade');
$('body').toggleClass('noscroll');
});
});

これは先ほどのハンバーガーメニューのjQueryを使ったコードになります。
‘.burger-btn’ がハンバーガーメニューのコードで、この‘.burger-btn’をクリックしたら.toggleClass(要素の開閉)を’close’(×ボタン)にする、’#js-nav’(ヘッダーのリスト)がフェードインで現れる、といったものです。
また、’body’(画面全体)に対して、’noscroll’で画面スクロールを無効にし、画面全体をCSSで真っ暗にしています。

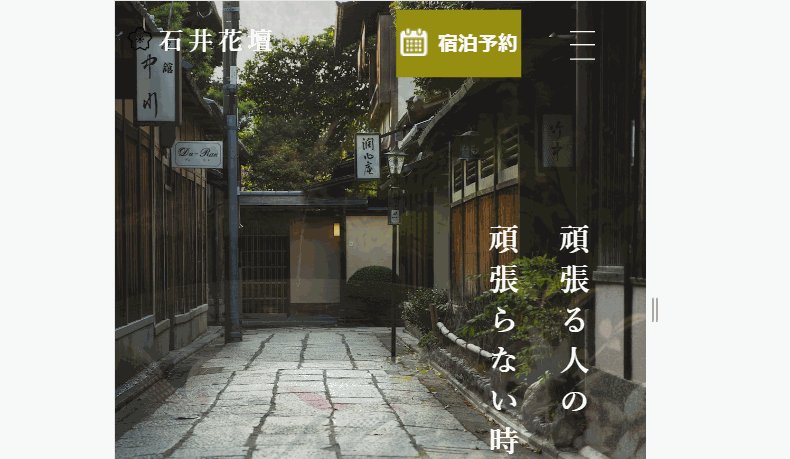
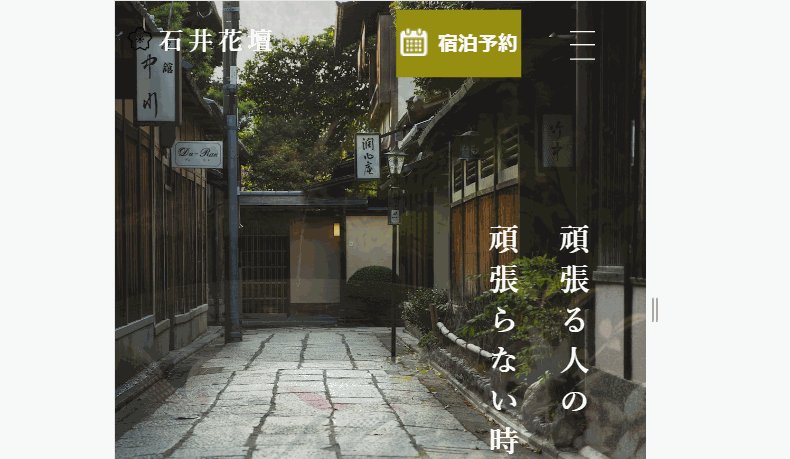
次は、画面をスクロールするとヘッダーが消え、戻ると現れる、というアクションになります。コードは以下のようになっています。
$(function(){
var pos = 0;
var header = $('.header');
$(window).on('scroll',function(){
if(window.$(this).scrollTop() < pos ){
header.removeClass('hide');
}else{
header.addClass('hide');
}
pos = $(this).scrollTop();
});
});
このコードの中のvar ○○とは、変数のことで、この変数と言われる文字に長いコードや要素のアクションなどを代入します。(代入とはその変数の中にコードを入れることです。)
例
- var pos = 0; 変数posの中に0を代入
- var header = $(‘.header’); 変数header の中にheaderクラスを代入する
また、このコードはif文というものを使っていて、if文とはもし○○が~なら、といった条件付きの文になります。このコードでいうならば、
$(window).on(‘scroll’,function(){
(画面がスクロールされたとき)
if(window.$(this).scrollTop() < pos ){
(もし画面が開始位置よりもスクロールされたら)
header.removeClass(‘hide’);
(headerからhideクラスを取り除く)
}else{
(そうでない場合)
header.addClass(‘hide’);
(headerにhideクラスを追加する)
}
だいたいこんな文面になってます。
jQueryは今までHTMLとCSSしか学んでこなかった人には急にプログラミングチックに感じて難しく思えるかもしれません。しかし、コードの書き方自体は意外と単純だったりするので、たくさん書いて慣れることが大切です。
また、コードの意味なんかをすべて理解して使いこなせるようになる必要は全くなく、基本的な動作や単語の意味を理解しつつ、あとはググったり参考書通りにコードを丸コピすれば大体の場面はOKです。
jQueryの勉強方法
jQueryを学ぶには、最初はpurogate(プロゲート)で学ぶのがおススメです!プロゲートはjQueryのコースも充実していて、最初の仕組みから応用を利かせたレッスンまで幅広く学ぶことができます。


初級から上級コースまでを最低2週はしてください。ちなみに道場コースもありますが、難しいのでここはやらなくてもOKです。
一通りさらっと終わらせたら実際のjQueryをインストールしてコードを書いてみましょう!
プロゲートの次はこちらの本をやるのがおススメです!
こちらの本はjQueryのインストールから使い方、基本的な動作~応用を利かせた動作まで実際の現場でよく出る動作をすべて網羅している本です。
この本もレッスン形式の本になっていて、実際のハンバーガーメニューやアコーディオンパネルなどのデザインをまず作り、そこにjQueryを組み込んで動作させてみましょう、といったものになります。
jQueryのコードとそれぞれの意味は分かりやすくかみ砕いて紹介されているので、非常にわかりやすくて良い本です!
これからjQueryを学んでみたいといった人にはうってつけの本ですのでぜひ買ってみてください!
jQueryを使ったXD課題に挑戦しよう
プロゲートと本で一通り学習したら、実際にjQueryを使っているデザインカンプ課題に取り組んでみましょう!
教材はnoteで配信しているクリスタさんという方のコーディング課題初級編からはじめてみるといいのではないでしょうか?


初級編はこのような内容になっていて、よく見るコーポレートサイトにSP版ではハンバーガーメニューを導入した内容になっていますね。こちらをまずはじっくりとGoogleや本で調べながら取り組んでいただきまして、完成したら同じくクリスタさんの中級課題にも取り組んでみるといいかと思います。
https://pengi-n.co.jp/blog/coding-practice1/
これでだいたいjQueryの始めとしては十分な理解が得られるはずです!
まとめ
いかがでしたでしょうか?jQueryは最初は難しく意味不明な部分も多いですが、参考書などで調べながら実際に書いてみる、ということを繰り返していけば、自ずとなんとなく意味が分かってくると思います。
実際jQueryを使ったサイトは必須級ですので、ぜひとも使えるようにしたいところです。
学習法としては
- Purogate jQuery編 1週~2週(道場コースは飛ばしてOK)
- 書籍 jQuery標準デザイン講座
- note クリスタさんのコーディング課題初級、中級編
の順番でやるといいかと思います。ここまででHTML,CSS,jQueryと使いこなせるようになってくれば、ほぼほぼ稼げるレベルにまでなっています!
ここまで達成できた方、お疲れさまでした!そしてここまで読んでくださり、この独学ブログを参考にしてくださった方、誠にありがとうございました!
まだやるべき課題は残っていますが、少しでも皆さんのWeb製作独学ライフを応援でき、高いモチベーションの同志を増やせるのであればとても光栄なことだと思っています!
今回も最後までご覧くださりありがとうございました!またお会いしましょう!では!









