Web制作勉強のはじまり
どうも、目指すはWeb制作で副業、子持ちパパのひとしと申します👨👶👩
以後、お見知りおきを笑
さて、今回から本格的に私が前回上げたポートフォリオ作成を独学で作るまでに始めたことから書いていこうと思います。
もちろんあくまで私のやり方ですので、他にも独学で勉強されてる方はたくさんいらっしゃいますし、それらの方々のやり方のほうが良い、とゆう方もいらっしゃると思います。誰のやり方が、正解とゆうわけでもありませんので、今からWeb制作勉強はじめますとゆう方は、1つの参考程度に見てもらえればなと思います。
ではいきましょう!
まずはProgate
まずは何はともあれ、Progateから始めましょう!Progateは無料で始めることができてプログラミングの基礎をゲーム感覚で楽しく学ぶことができる優良な情報教材です!無料でもできますがここは会費をケチらずに有料会員になり、全てのコースを受講できるようにしてください。進めるのはHTML、CSSコースの上級までひととおり理解できるまでやります。だいたい2〜3週ほどやれればいいかなと思います。
Progate https://prog-8.com

かわいいキャラクター達に癒されながら楽しく学べます(´▽`*)

最初にスライドを見ながらコードの説明文を見ます。

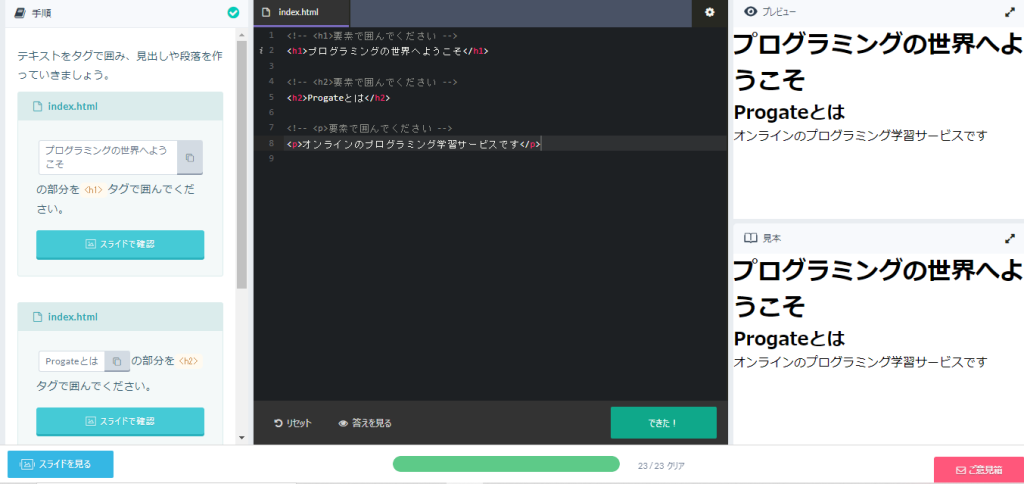
次に実際にコードを書く画面になるので、スライドの説明通りにコードを書き、問題を解いていきます。
わからなくなっても前のスライドに戻りながらできますし、答えのコードも付いているので、あまり長考せずにわからなかったら見ながらドンドン進んでいきましょう。
全てを覚えようとしなくていい
プログラミングは暗記するよりも慣れが重要になってくるので、それぞれの単語の意味やコードを丸覚えする必要はありません。
実際はどんなに慣れてきてもわからないことがたくさんでてきますので、調べながら勉強していくスタイルになっていきます。
それがたとえ実務だったとしても同じです。わからなかったら自分で調べる。
独自でググるなり詳しい知人に聞くなりYahoo知恵袋などで質問してもいいです。
とにかく今後自分で調べることばかりになってきますので、今のうちから完璧を目指す必要は全くないです。とりあえず雰囲気だけでも何となくつかめたら先に進みましょう(‘ω’)ノ
初級~上級コースを2,3週はする
HTML,CSSコースは初級、中級で基本的なWEBサイトの基本構造を学び、上級からレスポンシブデザインを学びます。
まずは初級から上級までを2,3週繰り返してください。2,3週ほどやるうちに、おおまかな書き方などを理解してくるはずです。
逆に2,3週以上やることはあまりお勧めしません。それは先ほども言いましたが、それ以上やると暗記することがメインになってくるからです。
プログラミングは暗記するのが目的ではありません。ずっと同じコードばかり見てできるようになっても意味がないからです。
2,3週以上やってはいけない理由としては、もう一つあります。
それはずっとプロゲートから抜け出せなくなることです。プロゲートは一つ問題をクリアするごとにレベルが上がっていくゲーム要素があります。楽しくレベルを上げながら学習できるのは良いことなのですが、そればかりに夢中になって肝心の目的を見失わないようにしましょう。大事なのはプロゲートで基礎を身に着けたら早く次のステップに移行することです。
できれば中級の道場コースはやる
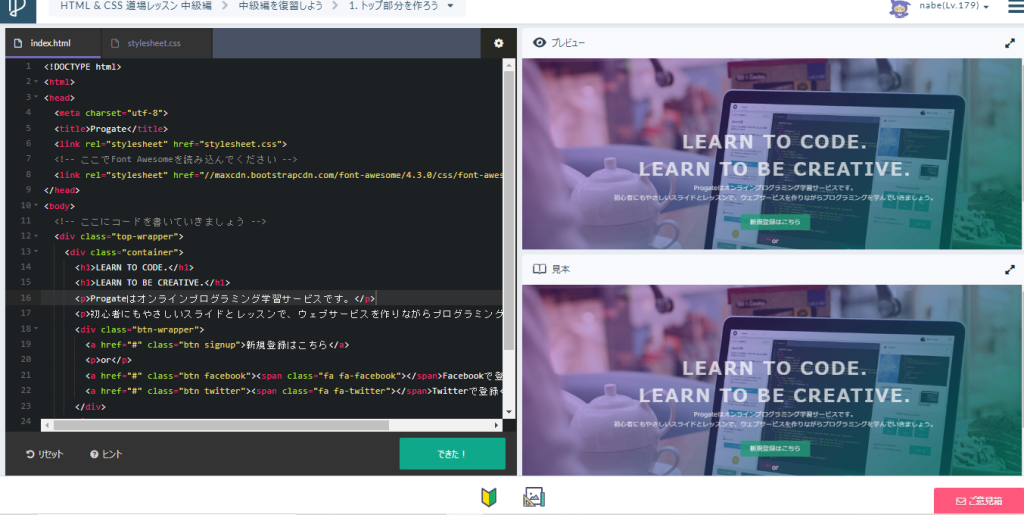
初級、中級、上級のスライド学習を一通り終えたら、道場コースとゆうものがあります。道場コースはそれぞれの章で学んだ知識で作ったWEBページを、何も見ずに一から自分ですべて完成させなければなりません。
正直難しいですし、私も何度もつまずきました(;´Д`)
やりたくなければ飛ばすこともできますが、できれば中級まではやってほしいです。
中級の道場コースには、ヘッダー、メイン、フッターの基本構造からインナー要素、各ボタンの配置などWEBサイトを構築するうえで欠かせない基本要素が全て詰まっています。
これらをだいたい理解できるようになればだいぶ自信がつきますしプロゲートから次の学習に行っても割とスムーズに事が進めると思うので、ここは最初の試練だと思って頑張って乗り切ってください。

道場コースは難しいですが、やる価値は十分あると思います。
サイトの基本構造は最低でも覚えよう
先ほどはコードは暗記しなくてもいいといいましたが、サイトの大まかな基本構造だけは覚えたほうがいいです。車でいうと外装のパーツよりも中のフレーム構造を先に作るみたいなイメージです。WEBサイトはおおまかにヘッダー、メイン、フッターの構造でできています。そしてその中に幅を決めるインナー要素があったり、その中にナビゲーションやリスト、記事や各要素が並んでいる感じです。

インナー要素を覚えよう
インナー要素とは、ヘッダー、メイン、フッターの中の大きなコンテンツの中に入れる箱のようなものです。主にスマホ、タブレット、PC画面の画面幅に合わせて伸縮するように作ります。
例えば画面幅が大きなPC画面ではインナー要素を配置しないと中のコンテンツが画面幅に合わせて画面いっぱいに広がり、とても見栄えが悪くなります。逆にスマホのような小さい画面だと中の要素がはみ出して画面から見切れてしまう現象も起こります。これを防ぐために決められた幅のインナー要素を配置して画面の中央に寄せ、広がりすぎたり見切れたりするのを防ぐのです。インナー要素を中央に寄せるのは主にCSSでmargin:0 auto;と指定します。
さらに100%の画面幅に対してmax-width:OOpxと指定することで、大画面になっても左右にコンテンツが広がりすぎることなく常に中央に決められた幅で配置してくれます。

スマホのような狭い画面だと横に大きくはみ出してしまいますので、これにたとえばmax-width:400px;としてあげることで、幅が狭いデバイスでも奇麗に中にコンテンツを収めることができます。

↓

HTML
<div class="contents">
<div class="contents-inner">
<div>
<div>
</div>
</div>CSS
.contents {
width: 100%;
padding: 100px,0,0,100px;
}
.contents-inner {
max-width: 980px;
margin: 0 auto;
padding: 0,20px;
}コードはこのように書きます。これから多用するので、HTMLとCSSセットで覚えておきましょう。
ちなみにCSSのpadding 0 20pxとゆう指定は、左右の余白です。これを入れてあげることによって、画面幅に要素がビタ付きにならずに奇麗な見た目になります。
とりあえずFlexbox編までやろう
ProgateのHTML、CSSコースを一通り終えたら、Flexbox編までやりましょう。Flexboxとは、要素を横並びにするときに大変役に立つ機能です。ProgateのHTMLコースでは要素を横並びにするときにfloat:left;などで指定していますが、様々なパターンのコンテンツの横並びに柔軟に対応するのは大変です。そんなときにFlexboxが活躍します。Flexboxを使えば、横並びにしたときに各コンテンツの高さを自動調節して揃えてくれたり、また横並びだけでなく縦並びや逆並びなどあらゆる配置を柔軟に簡単にしてくれます。もはやFlexboxなしではコーディングできないほどですので、ぜひ早いうちから身につけて使っていきたいところです。Progateでは、なんとなくこんなことができるんだなーくらいの感覚でやってもらって、実際に自分でこの後、書籍など買いそろえてコーディングしていくぞとゆうときに使っていければ大丈夫です。ようは習うより慣れろなので、これもたくさん使って慣れるのが上達の近道かなと思います。




このように横並びだけでなく、縦並びや縦の逆並びだって簡単にできちゃいます(‘ω’)ノ
まとめ
最後にまとめになります。とりあえず今日はここまで覚えて帰ってください(笑)
- まずはProgateのHTML,CSSコースを上級まで一通りやる
- コードは無理に覚える必要はない、こんなことができるんだとゆう感覚だけ掴む
- サイトの基本構造、インナー要素だけは最低限覚えよう
- Flexbox編まではやろう
以上、ここまでやって頂いたら、とりあえずProgateをいったん離れ、次のステップにいきます。
Progateはとても丁寧にわかりやすく解説してくれていますが、全くの初学者から見たらわからないことも多く、少し難しいかもしれません。そんな時は今の時代ネットにいろいろ情報が転がっていますので、自分で調べながらやって頂くとよいかなと思います。独学でやる場合はとにかく調べまくることになるので、ググる力、いわゆるググり力を今のうちから身に着けておきましょう(笑)
今回は以上になります。ここまで読んでくださり、誠にありがとうございました!また次の記事でお会いしましょう!(^^)!