どうも、こんにちはこんばんは、Web製作でフリーランスを目指す子育てパパ、ひとしです!
前回自分のサイトをWordpress化しようとして詰みましたという投稿をしましたが、その後何とか悪戦苦闘の日々を繰り返しついに、

やりました!
どうにかこうにかトップページのメイン画像部分をSwiperで読み込ませることができました!
前回何をやっても画面が真っ白、Swiperも動作しない、画像が表示されても縦並びでうまく表示されないなど完全に詰んでいましたがついにやりました!
いったい何がいけなかったのか?原因はおそらくメイン画像の読み込みにありました。
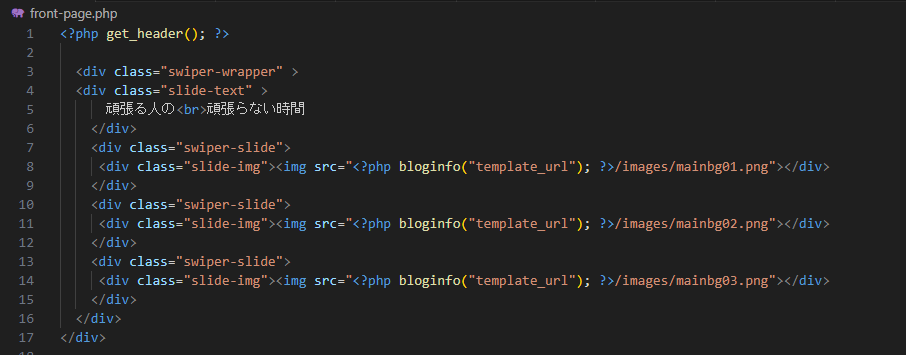
HTMLサイト

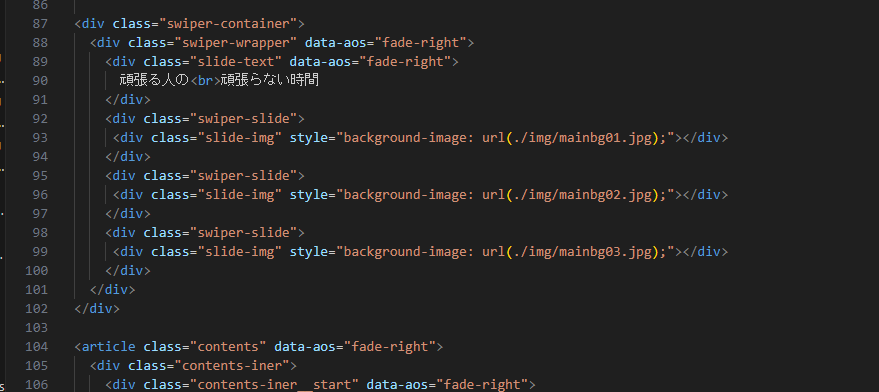
WordPress化

左がWordpress化する前の静的サイトで、右が今回動作に成功したWordpressサイトのメイン画像読み込み部分です。見にくくてすみませんが( ;∀;)
どこを変えたかお分かりでしょうか?
そう、background-imageからimgタグに変えていますね!
最初background-imageでスタイリングしていたのだからこのまま変えずにWordpressのテンプレートタグを入れれば表示されるだろうと思っていました。
しかし何度やっても動かず、あれ?おかしいな、いったい何が違うんだ?といろいろ記述を変えてみたりSwiper自体の読み込みを疑ったりしながら何度もjsファイルの読み込み場所を変えたり、はたまたfunctions.phpやヘッダー、フッター両方で読み込ませたり幾度となくコードの変更、読み込み場所の変更を繰り返したりしましたが全く動きませんでした( ;∀;)
自分一人では解決に至らなかったので、Twitterなどで助けを求めたりしたりもしました。
imgタグに変えてみては?という声もあり、試してみました。ですが最初は全然動きませんでした。おそらくその時はテンプレートタグの入れ方が間違っていたり、jsファイルの読み込みがうまくいってなかったのだと思います。
何をやってもダメで暗い気持ちとこのまま解決できないままフェードアウトかな?とも思いました。
ですがある日変化に気づきました。
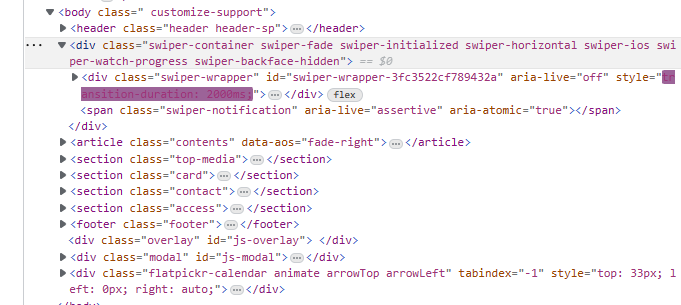
あれこれやっていると、検証ツールで画像が読み込まれていないのにSwiperが動作していることに気づきました!

ということは、画像の読み込みがうまくいっていないということか?と思い、私はもう一度自分のコードをよく確認してSwiperの該当部分を修正、テンプレートタグの追記を行いました。
その結果..
動いた・・( ;∀;)
動きました(/_;)
悪戦苦闘すること10日以上、ついに思った通りにWordpressを動かすことができました!
マジで今回ばかりは詰んだかと思いましたので無事動いてよかったです。
しかしなぜbackground-imageではうごかなかったのか?その理由がよく分かりませんでした。
しかし何はともあれようやく一歩前進できたのでこの件はこれにて一件落着ということで!(^^♪
まだサイトのWordpress化は終わっていないので、今後随時進捗状況も報告できたらと思います♪
また、全然関係ない話なのですが、6月1日からAmazonでの限定タイムセール祭りが始まります!
普段は変えないような高価なものも、安く手に入るチャンスですので、この機会にぜひチェックしてみてください!数量限定ですのでお気に入りの商品はお早めにお買い求めをしておくといいかなと思います(^^♪
では今回はこれにて( ;∀;)
ありがとうございました!