HTML & CSSのレベルを上げよう!~Sass,CSS設計について学ぶ~

みなさん、こんにちわこんばんわ!現在一児のパパでWeb製作の勉強をしているひとしです!
前回まででデザインカンプからのコーディング課題をいくつか紹介してきて、ここまでこなされた方、お疲れさまでした!!
プロゲートから始めて書籍に移り、いきなりデザインカンプ課題と慣れないテキストエディタ、特に初心者には難しいレイアウトの数々で四苦八苦されただろうと思います。
ここまでこなされてきた方は、これまでの苦難を独学で乗り越えられてきた「頑張れる人」たちです!
そしてWeb製作が好きなのでしょう!でなければ最初の段階で間違いなく脱落されているでしょうから。
そんな方たちは、いくつかのコーディング課題を得て、すでに調べる力と、できるという自信が少しずつ持ててきているのではないでしょうか?
Web製作のレベルが上がってきているだけでなく、日常生活でもその力が活きてきますので、ぜひ自分に自信を持ち続けてくださいね!
私自身も独学を始めてからかなり考え方が変わり、自分で考える力も身についてきたように感じます。だから、少なくとも自分自身の為にはなっていると自負しております!
前置きが長くなりましたが、Web製作独学ロードマップの続きを更新していきたいと思います。
前回まででHTML & CSSの基礎は大体板についてきているかと思いますので、さらにその基礎を底上げしてコーディングレベルをグンと上げていきましょう!
具体的にはSass(サス)を使用したコーディング、CSS設計を用いた命名規則を紹介していこうと思います。
Sass(サス)を学習しよう
まずScss(サス)とは何かというと一言でいえばCSSの上位互換のようなものです。
一つのセレクタの中に含まれる複数のクラスのCSSを一気に書けて、コードの記述量が減り、作業の時短になります。また、一度定義したスタイルのセットを関数を使ってすぐに呼び出したりもできます。関数と聞くとプログラミングっぽくてウっとくる方もいるかもしれませんが、そんなに複雑な関数ではなく、慣れですぐに使えるようになります。
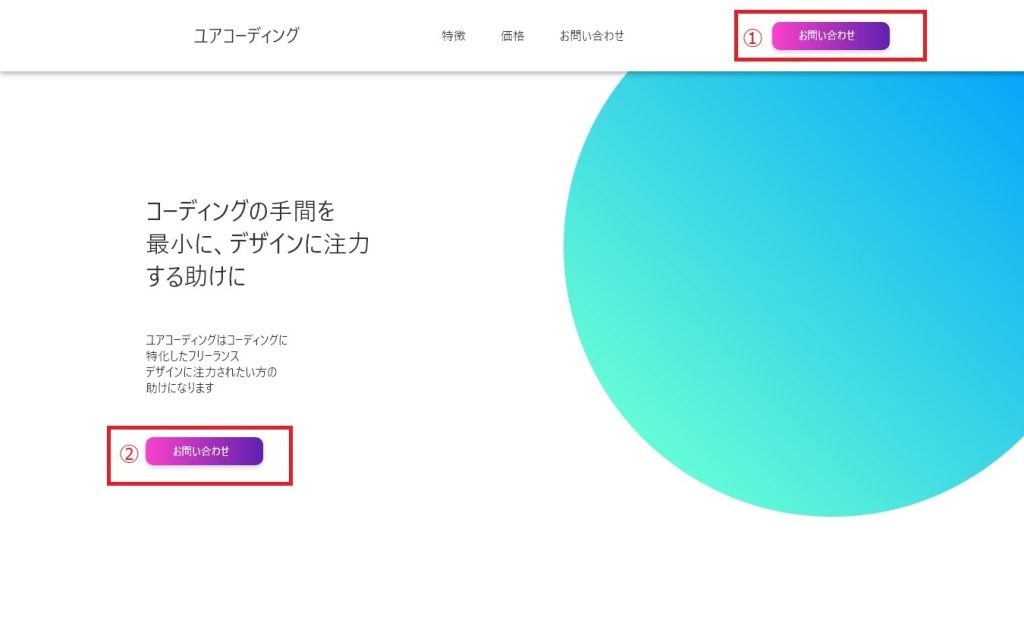
少し例をあげましょう。例えば以下のようなレイアウトのデザインがあったとします。

このような場合、ヘッダー、メイン画像のボタンのスタイルが同じですよね。
なので同じスタイルのCSSを二つ書くのは面倒です。
ここでScssの関数を使います。
$background:linear-gradient(45deg, #FE377A,#D138BD,#7F24B6,#641EB4);
①まず頭に$をつけてbackgroundの色を指定します。
これをScssファイルのどこか(最初らへんに定義しておいたほうがいい)に打ち込みます。
次にボタンのスタイルを決めた関数を作ります。
@mixin btn{
background: $background;
width: 155px;
color:#FFFFFF;
text-align: center;
padding: 9px 0;
font-size: 14px;
height: 37px;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16);
border-radius: 10px;
}
②頭に@mixinとつけてbtnとします。中身のCSSを記述して、backgroundを$background;とします。
これで先ほど定義したbackgroundの色が引き渡されます。
これでボタンのスタイルを定義できましたので、後は使いたいところで簡単にこのスタイルを呼び出すことができます。
③ボタンタグに指定したセレクタに今の@mixin btnを@includeで呼び出します。
.btn {
@include btn;
}
この一行の記述だけで同じデザインのボタンスタイルがいくつでも使いまわせます。また、セレクタの中にいくつかの同階層セレクタがある場合、最初のセレクタの中でどんどんCSSの記述を書いていき、コードの記述量を減らすネストというものがあります。
<header class="header">
<div class="header-inner">
<div class="header-inner__title">
<img src="img/Pink and Purple Events & party Entertainment Logo.png">
<h1></h1>
</div> <---header-inner__title
<nav class="header-inner__nav" id="js-nav">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav> <---header-inner__nav
</div> <---header-inner
</div> <---header
このようにheadeタグの中にheader-inerというセレクタがあり、さらにその下にheader-iner__titleがあって、その中にh1タグ、続いてnavセレクタの中にulとli要素がありますね。これを通常のCSSで書いていくとかなりのコード記述量です。そこでネストを使います。
.header {
width: 100%;
height: 94px;
z-index:9999;
top: 0;
position: fixed;
box-shadow:0 3px 6px rgba(0, 0, 0, 0.16);
background-color: #FFFFFF;
&-inner {
margin-left: auto;
margin-right: auto;
max-width: 1022px;
padding: 0 20px;
display: flex;
justify-content: space-between;
align-items: center;
&__title {
display: flex;
flex-wrap: wrap;
h1 {
font-size: 24px;
line-height: 1.33;
margin-left: 16px;
padding: 30px 0 32px 0;
font-weight: bold;
}
img {
width: 48px;
height: 48px;
margin-top: 24px;
}
}
&__nav {
ul {
display: flex;
justify-content: space-between;
}
li {
margin-left: 46px;
color:#333;
font-size: 16px;
font-weight: bold;
line-height: 1.31;
}
a {
color:$color;
}
} <--header-inner__nav
} <--header-inner
} <--header
このように同じような名前のセレクタをいちいち分けて書かなくてもセレクタの中にセレクタを追加できるので、時短になります。
また、このセレクタの書き方はBEM(ベム)というCSS設計の命名規則を使っているので、&__○○でそのblockごと(ここではheader要素)の入れ子の要素を短縮形で書いています。
BEM(ベム)については後述します。

厄介なレスポンシブも楽にできる
Scssを使えば、スマホ、タブレット周りのレスポンシブも早く楽にできます。
$pc:1024px;
$tab:950px;
$sp:670px;
$tabpc:700px;
$sps:342px;
@mixin pc {
@media (max-width: ($pc)) {
@content;
}
}
@mixin tab {
@media (max-width: ($tab)) {
@content;
}
}
@mixin sp {
@media (max-width: ($sp)) {
@content;
}
}
@mixin sps {
@media (max-width: ($sps)) {
@content;
}
}
@mixin tabpc {
@media (min-width:($tabpc)) {
@content;
}
}
このように最初に関数で全デバイスの数値を入力しておき、@mixinでそれぞれのレスポンシブに代入します。
@content;で好きな時に@mixinで指定したサイズの数値を呼び出すことができます。関数を呼び出すときは@includeで呼び出せます。
例:
.header {
max-width:1200px;
@include sp {
max-width:550px;
}
}
これはヘッダーの幅を指定するときにスマホサイズ以外では1200px、スマホサイズでは550pxまで、という書き方になります。このようにSassではレスポンシブにおいても入れ子ですべてできるので、コーディングが非常にやりやすくなります。便利ですね(´▽`*)Sassについては、書籍で学ぶか、プロゲートのScssコースがありますので(有料会員限定ですが)、最初はどちらかで知識を入れつつ、実際にコーディングしていく中で使いながら慣れていく、というのが上達の近道だと思います。実際私もプロゲートで最初は学び、あとは実際の練習で書いてみることで使えるようになりました。習うより慣れろですね!(;´∀`)
とにかくSassはコードを書きまくって覚えたほうが早く使えるようになりますので、最初は大変かもしれませんが頑張って使えるようにしたいところです。
Sassを使わないでコーディングすることは車をつかえるのに徒歩で歩くようなもの
Sassは使わなくてもコーディングすることは可能ですが、使ったほうが圧倒的に便利で早いです。
少し練習すれば使えるようになる程度ですので、覚えないほうが逆にもったいないくらいですし、Sassを使わずコーディングすることは言うならば車で30分で行ける通勤を、わざわざ徒歩で3時間かけて歩くようなものです。そんな人はいませんよね(笑)


使うにはCSSに変換する必要がある
便利便利といってきたSassですが、最初に使えるようにするのはちょっとめんどくさいです。というのも、CSSのように最初からスタイルシートを作れば使えるようなものじゃないからです。
どういうことかといいますと、Sassを使う場合には、CSSにコンパイル(変換)する環境を構築(用意)する必要があります。
コンパイル?なにそれ?って感じだと思いますがSassは、CSSを拡張したメタ言語です。
なのでエディターの拡張機能でCSSを拡張して使えるようにする必要があるのです。
SassファイルをCSSファイルに変換させることをコンパイルといいます。これでCSSファイルがSassファイルにヴァージョンアップされ、Sassが使えるようになるのです。
VSCodeを使っている方であれば、Live Sass Compilerという拡張機能がありますので、それをインストールすればSassが使えるようになります。使い方については以下をご覧ください!
https://johobase.com/sass-compile-vs-code/
Atomを使っている方であれば、Node.jsというものを使います。こちらもリンクを貼っておきますので、ご覧ください!
https://kubogen.com/web-programing-272/
Sassについては詳しく解説されてる記事もたくさんありますので、読み漁ってみるのも良いでしょう!
https://webdesignday.jp/inspiration/technique/css/5819/
CSS設計を考える
CSS設計とは、CSSのメンテナンス性を考慮した、クラスの命名規則による設計方法です。
具体的には「予測がしやすい」「拡張性がある」「保守性がある」ことが重要だと言われており、1人で開発を担当しているならともかく、チームで開発をしているのであれば、自分だけが読めるコードの書き方だと自分しか扱うことができませんし、誰が見ても予測がしやすい、拡張性があるとは掛け離れます。
例えばヘッダーの中のコンテナーボックスを配置する場合、単に「container」だけではどこのcontainerボックスかが分かりませんので、ちゃんとヘッダーの中のコンテナーだということがわかるようにするために「header-inner」といった名前にしたりします。
実はこういった命名規則には手法があって、主に「OOCSS」、「SMACSS」、「BEM」、「FLOCSS」などがあります。
が、すべての手法を扱えるようにする必要はなく、このなかのどれかを扱えるようになればいいのかなと思っています。
この中でも特にBEM(ベム)が有名かと思われますので、Web製作初学者の方はBEMを学ぶと良いかと思われます。私もBEMしか使ったことがありません(;´∀`)(笑)

BEM(ベム)の命名規則
BEMとは、Block、Element、Modifierの略で、ブロック、エレメント、モディファイアと呼びます。
ブロックはざっくり言うとに単体で独立したパーツのことを指します。例えばヘッダー、メインロゴ、見出し、記事部分のarticle、コンテンツエリアのsectionなどもブロックです。とにかく一目で見てこれは見出し部分だ、とか検索エリアだ、と分かる部分のことですね。
エレメントは特定の親Blockの中でのみ使用できる部品であり、それ単体では使用できません。例えば検索エリアを作る場合、検索できる部分の外側がブロックで、検索できる部分がエレメントになります。
Block__Elementのようにアンダースコア2つで構造化することで、どのブロックに位置する部品なのかがひと目でわかるようになります。
<div class = "Search">
<div class = "Search__word">
Block Element
</div>
</div>モディファイアとは色違いやちょっとしたスタイルのバリエーション、選択されてる部分(タブの開いている部分など)が該当します。
モディファイア用の名前は、Block–Modifierか、Block__Element-Modifierのようにハイフン2つで構造化します。

この図のように、真ん中の反転しているメディアを作りたいときなどModifierが使われます。
<section class="contents"> <--通常タイプのメディア
<div class="contents__box">
<div class="contents__img">
<img src="犬の写真">
</div>
<div class="contents__area">
<h2></h2>
<p></p>
</div>
Block Modifier
<section class="contents--reverse"> <--反転タイプのメディア
<div class="contents__box">
<div class="contents__img">
<img src="犬の写真">
</div>
<div class="contents__area">
<h2></h2>
<p></p>
</div>
CSS設計を学ぶ最強の本
CSS設計を学ぶには書籍で学ぶのが一番です。そのための最強の本をご紹介します!
私もこれを読んでCSS設計を学び、CSS設計の重要さに気づくことができました。それがこちら、
CSS設計完全ガイドです!ドン!!
はい、こちらはCSS設計の歴史から詳しい使い方までありとあらゆる情報が網羅されているCSS設計を学ぶにはコイツしかない!とも言える最強の本です(笑)
今回ご紹介したBEMはもちろん、そのほかの手法についても詳しく載っているので、ぜひ一度読破されることをおススメいたします。それだけではなく、実際のコーディングで必須となるボタン、テーブル、カードなど各パーツのこんなときどうコーディングしたほうが最良の選択かといったコーディングのテクニックも網羅されていますので、Web製作で稼ぐのを目標にしている方は一読の価値ありだと思います!
結構分厚い本なので読み終えるのは大変かと思われますが、必要な時に必要な部分だけ読んだりする辞書的な使い方をしても良いと思います。
とにかくWeb製作フリーランスを目指して独学で勉強をされてる方は絶対勝ったほうが良い本ですので、是非この機会にポチっちゃってくださいませ(^^)/!!
いかがでしたでしょうか?今回は自分でも結構頑張って書いたほうだと思います(;´∀`)(笑)
この思いが、この記事が少しでも多くの初学者の方に届いてもらえればこんなに嬉しいことはありません(´▽`*)
今回紹介したSassやCSS設計については使うも使わないも個人の自由なところがありますが、これらを使用しないで勉強した場合、どれだけ効率が悪いか、開発の現場のことも何も知らないでただコードを書くだけの勉強では将来的に絶対案件をもらえない人になって信頼も失う結果になりかねないので、しっかりと勉強して知識として入れておいたほうが良いのではないか、と思います!
それでは長くなりましたが今回はこの辺りで失礼いたします。またお会いしましょう!では!!
